What better way to attract new customers or reward actual ones than with generous discounts? Everybody loves them. And for a good reason.
Offering WooCommerce coupons to your website visitors can result in a win-win scenario, as long as you make the proper calculation to stay ROI positive. This means that you should know your margins and the acquisition cost per client.
This article will teach you how to enable/disable WooCommerce coupon codes, how to create coupon codes with WooCommerce, how to use a WooCommerce coupon code generator plugin and what are some other plugins you can choose from.
Shall we dig into it?
A Little Something About Coupon Codes
Coupons feed our desire to save money and get a good deal. There’s something in all of us that wants to believe we’re getting a good deal. In fact, according to a Statista survey of 1,000 respondents conducted in June 2020, 88% of them used coupons for shopping.
Coupons can also instill a sense of urgency and a fear of missing out on a great deal and saving money. They are also an excellent way to increase traffic to your online store. A coupon can be used as a lead magnet to help build your email list in addition to increasing traffic and sales.
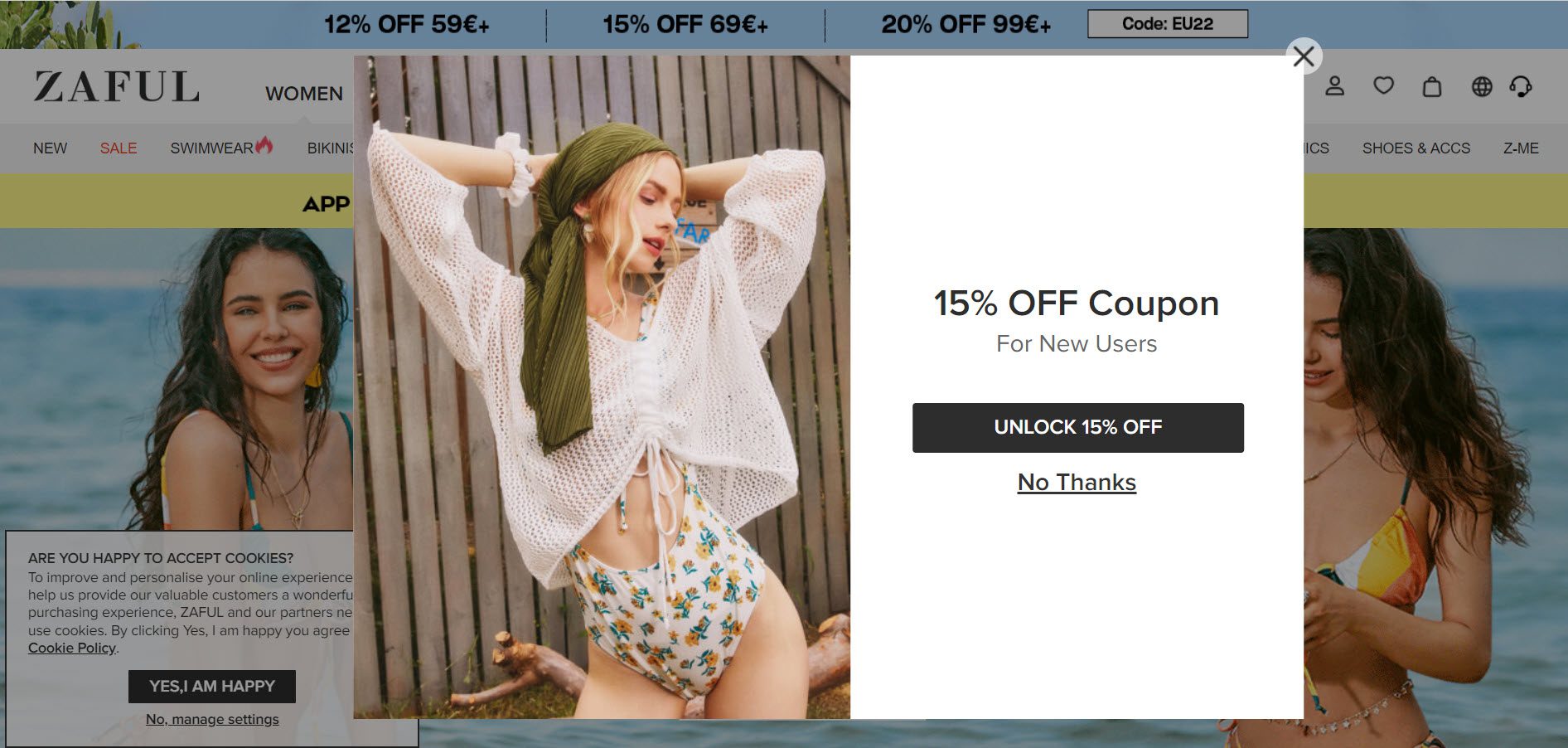
Example: Zaful

In this article, we’ll review some of the most popular ways to create coupons for your WooCommerce store. So, before you think that creating coupons with WooCommerce is too technical and challenging, relax and take a seat. We’ll prove you wrong.
How to Enable/Disable WooCommerce Coupon Codes
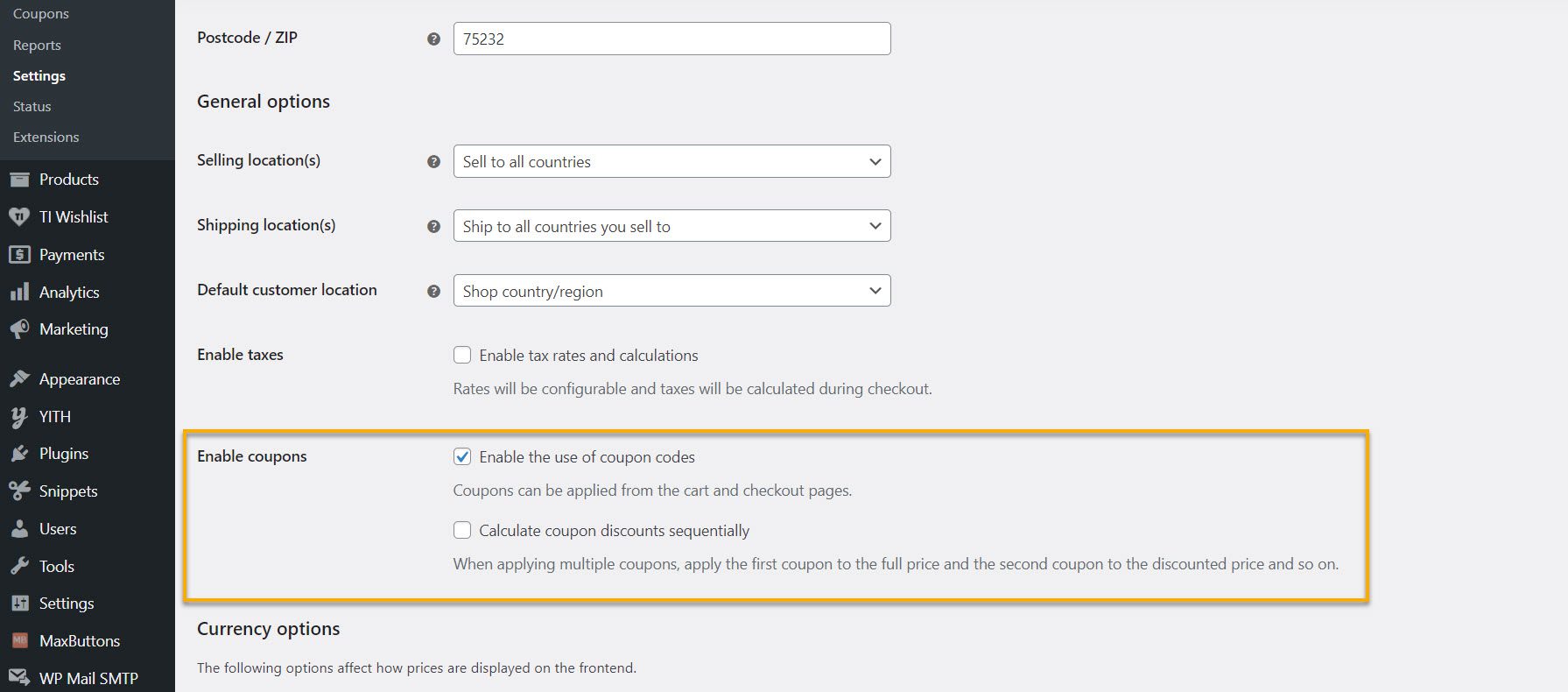
It’s like a walk in the park, really, assuming you already have WooCommerce installed. Simply navigate to WooCommerce from your WordPress dashboard menu and select Settings. Then, enable Coupons in the General settings. Just like this:

You could also choose to activate the option to calculate coupon reductions sequentially. You can also add multiple WooCommerce coupon codes. The first coupon will be applied to the total price by WooCommerce, the second to the lowered price, and so on.
In the next step, we’ll create an actual WooCommerce coupon for your online store. Just follow the steps listed below:
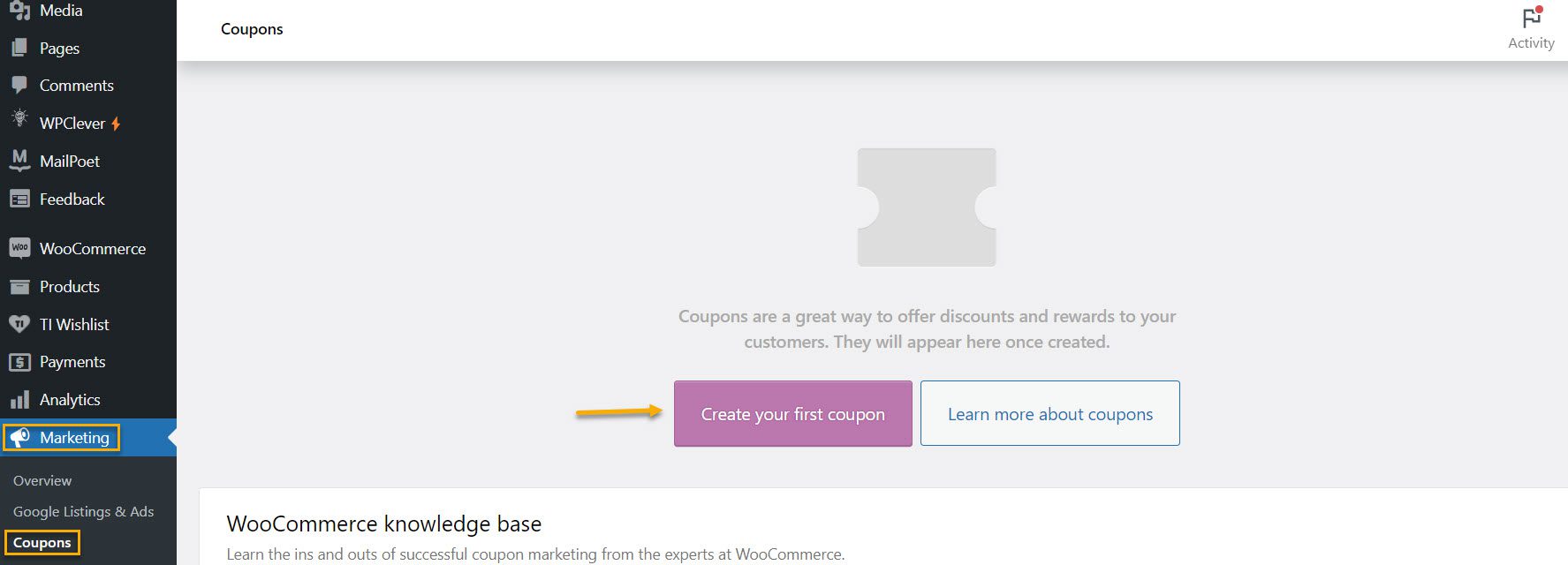
First, go to Marketing → Coupons and click the “Create your first coupon” button.

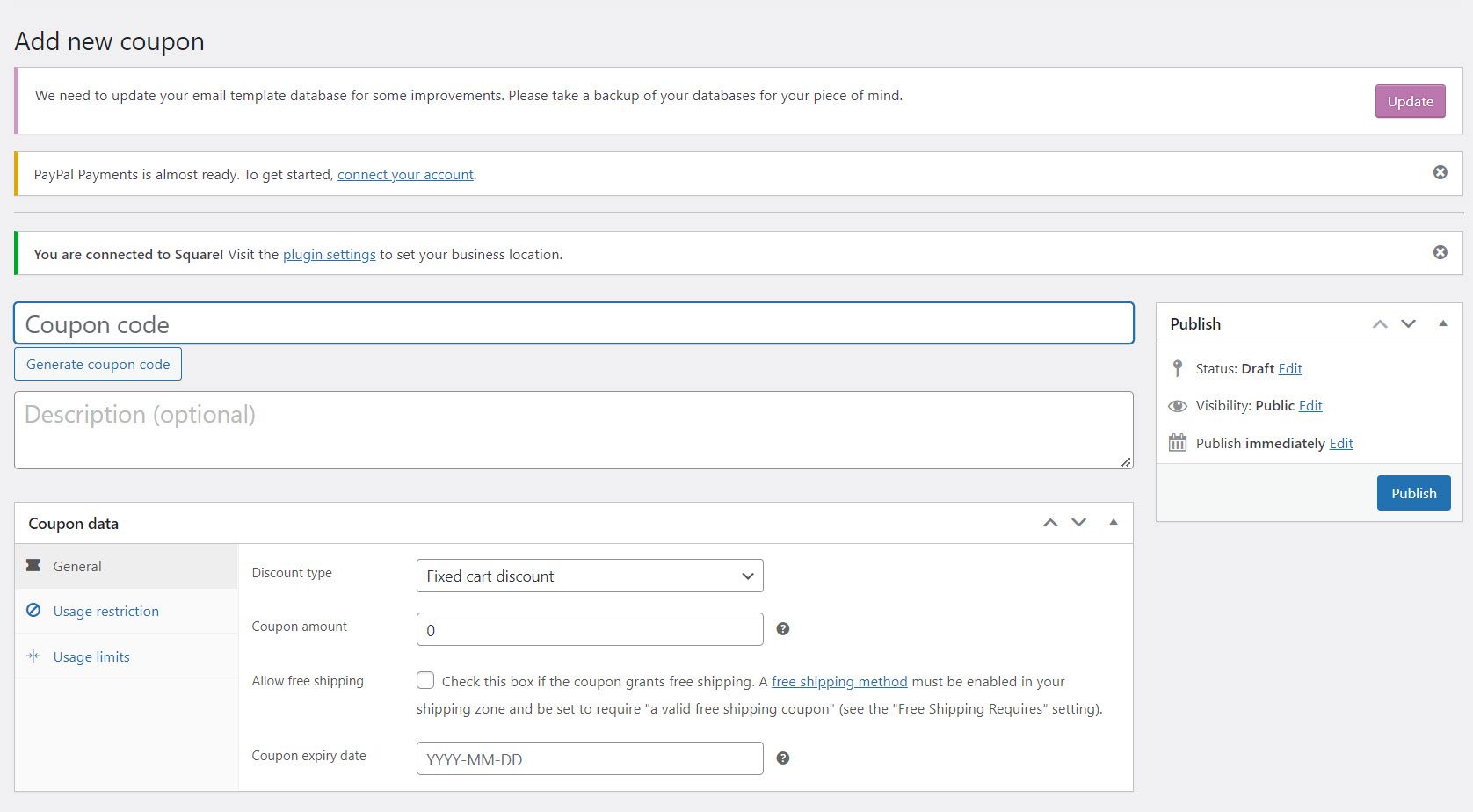
After clicking the button, you will be greeted with the following display:

Here you can manually add coupons to a product or have WooCommerce generate a coupon code for you. However, we advise you to manually enter the discount code, which should be as simple and straightforward as possible. Customers may find it challenging to recall the code or be less motivated to use the coupon if it’s something too complicated to remember.
The “Coupon Data” section contains the attributes for the coupon. The coupon data enables you to apply coupons to particular products and includes information on the coupon’s expiration date, usage restrictions, and more.
So here, we have three subcategories. Let’s take them one by one.
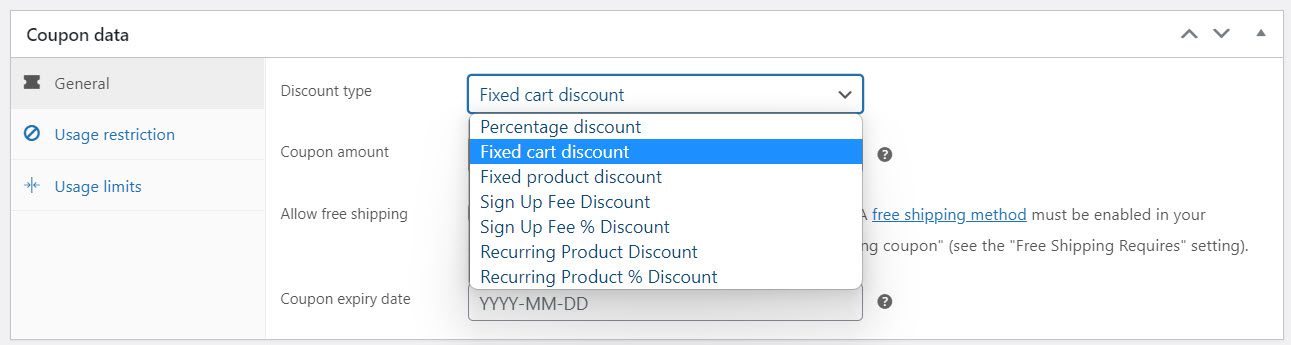
General Coupon Data

In the general coupon data section, you can set the discount type (fixed cart or fixed product discount), sign up fee discount, recurring product discount, checkbox to enable free shipping, and expiration date for the coupon.
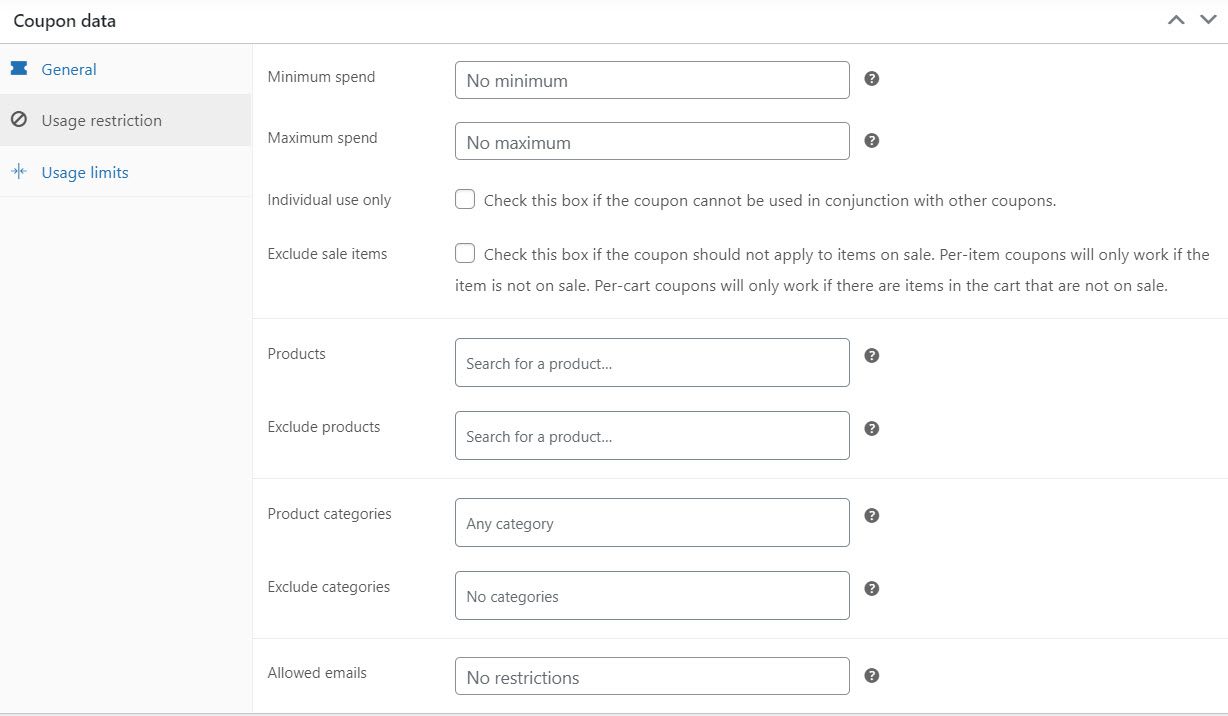
Usage Restriction Coupon Data

The usage restriction category for coupon data allows you to specify the min and max amount spent to enable coupons based on the customer’s purchase. In addition, individual sales have check boxes available to exclude sale items. You could also specify products and categories to enable or disable the coupons.
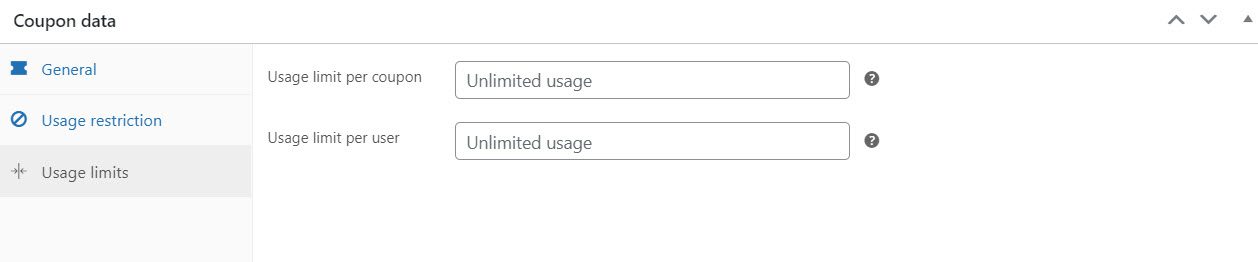
Usage Limits Coupon Data

The Coupon Data Usage Limits category allows you to limit the use of a coupon. For example, you can restrict the use of vouchers to a single item. You can also set a voucher usage limit per user.
Now that we’ve covered the basic WooCommerce coupon codes let’s look at how you can create more advanced coupons by utilizing specific plugins.
How to Create Advanced WooCommerce Coupon Codes With Plugins
Luckily for you, if you are unsatisfied with the in-built coupon codes, you can choose from a list of WooCommerce plugins to create dynamic coupon discounts.
WooCommerce Smart Coupons

The plugin allows you to create coupons in bulk, automatically distribute them, and apply advanced restrictions to them. It also includes gift coupons and different store credits. The WooCommerce Smart Coupons plugin simplifies using excellent designs and managing your overall coupon strategy.
Features:
- Make and send thousands of coupons all at once;
- Use coupons to get fixed or percentage discounts or free shipping;
- Coupons should be associated with specific products;
- Make gift coupons or URL coupons;
- Create store credits and gift cards;
- Make changes to the coupon design;
- Apply advanced constraints;
- Coupon application with one click;
- Coupons have seasonal validity;
- Configuration options that are both intuitive and flexible.
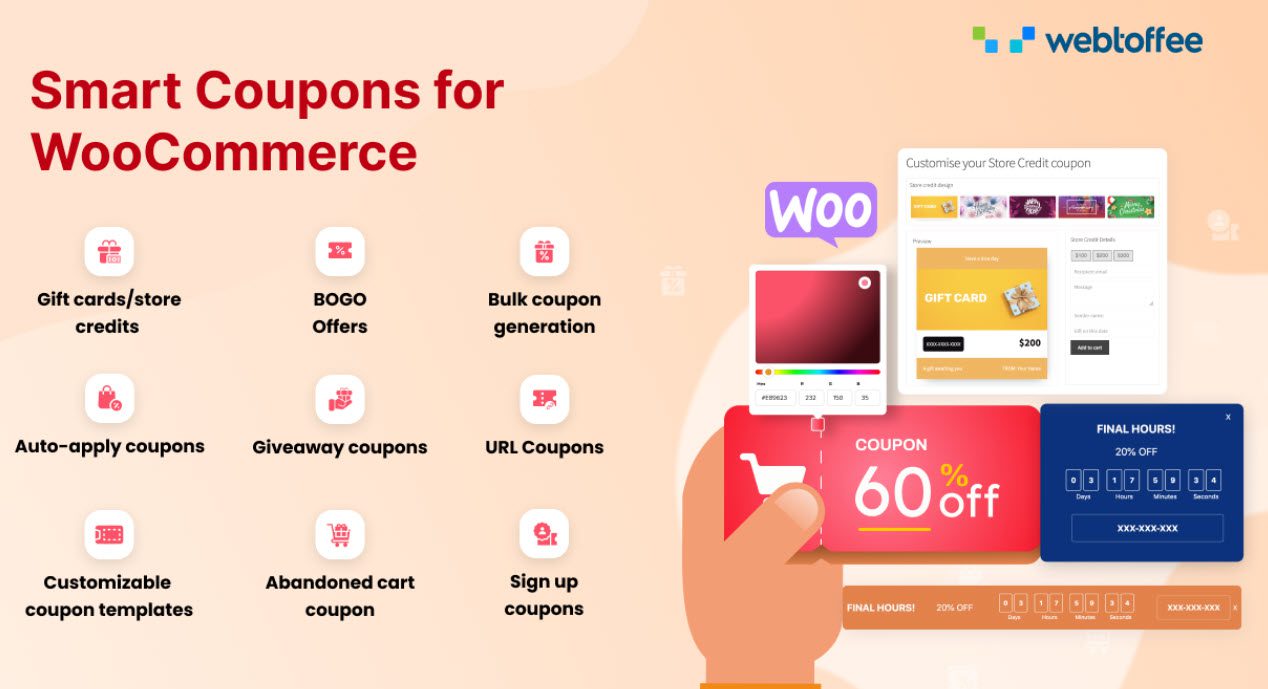
WebToffee Smart Coupons for WooCommerce

Another extensive option for managing coupons on a WooCommerce store is this plugin from the folks at WebToffee. It provides various options for creating coupons and configuring discount types such as fixed amounts, percentages, etc.
It also allows you to customize the look of the coupons. Furthermore, it provides a plethora of constraints to assist you in implementing the most appropriate coupon strategy for your store. This plugin can generate bulk coupons, product giveaways, gift coupons, store credit, and so on.
Features:
- Unlimited number of coupons.
- Facilitates you in developing and implementing an advanced coupon strategy in your WooCommerce store.
- Creates one-of-a-kind deals by utilizing the plugin’s ability to apply conditions and restrictions to coupons.
- Display a countdown timer for the coupon’s validity.
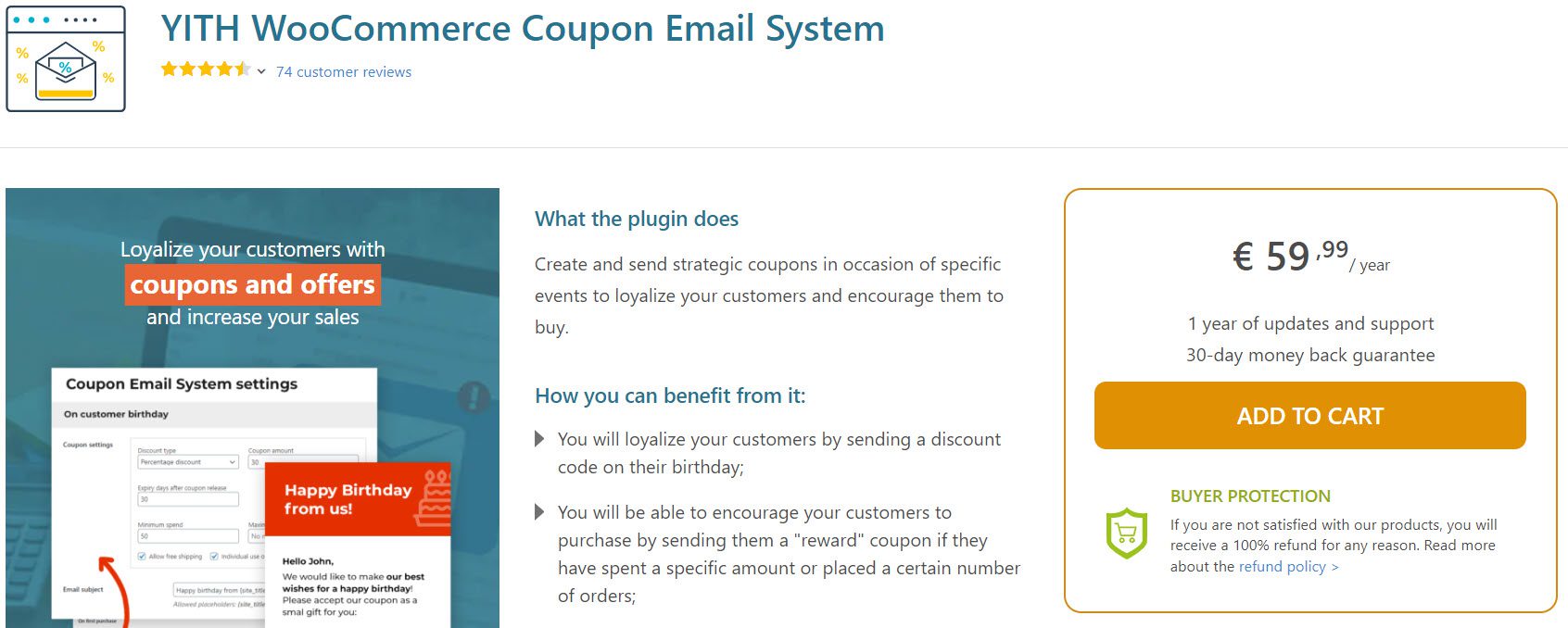
YITH WooCommerce Coupon Email System

This plugin allows you to create a personalized coupon strategy for your store. It enables you to create and distribute coupons to customers in response to special events or specific behavior. It could also be used to effectively reengage customers who have not purchased from you in a while.
Features:
- Send coupons to customers on special occasions to encourage them to buy;
- Reward when they reach certain purchase milestones;
- Multiple coupon templates;
- Merge with the Mandril email management tool.
URL Coupons

The URL Coupons plugin is an excellent way to customize your WooCommerce store’s coupon strategy. You can add unique URLs to your coupons, and the coupons will be automatically applied when these links are clicked. This is an excellent strategy for rewarding specific customers in your shop. Additionally, this plugin can lower your store’s cart abandonment rate.
Features:
- Make custom URLs for coupons to help with automatic coupon applications when the link is clicked;
- When customers click the link, products are automatically added to their shopping cart;
- Set coupon application restrictions;
- Determine the process for redirection when customers click the unique URL.
Coupon Referral Program

This plugin will assist you in implementing an effective referral system in your store. It will allow you to reward customers who refer others to your store. The plugin also allows store administrators to customize the referral buttons based on their marketing strategy.
Features:
- Make and distribute referral coupons in your shop;
- Give new customers sign-up bonuses;
- Limit the number of orders that can be used with the referral coupon;
- Customize the coupon popup’s appearance and behavior;
- Use shortcodes to display coupons effectively.
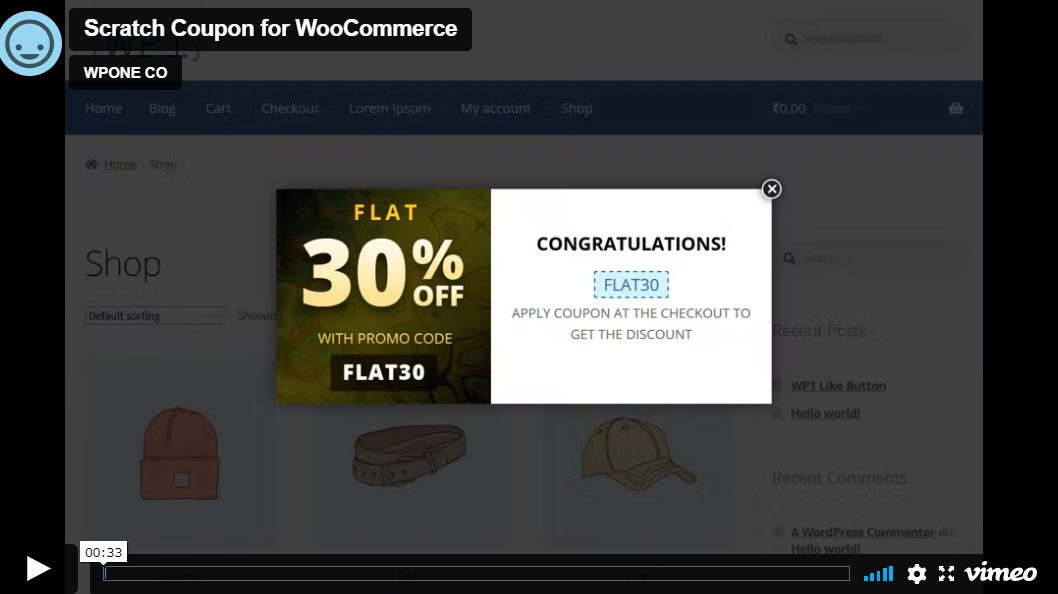
Scratch Coupon for WooCommerce

This plugin is a fun way to reduce cart abandonment and boost customer satisfaction on your website. For example, you can use this plugin to provide last-minute coupons to customers who are about to abandon their carts. The scratch card will appear as a popup, which you can customize regarding appearance and behavior.
Features:
- Create responsive scratch coupons that appear in response to exit intent;
- With a few simple settings, you can change the appearance and timing of the display.
- Colors and images can be easily customized.
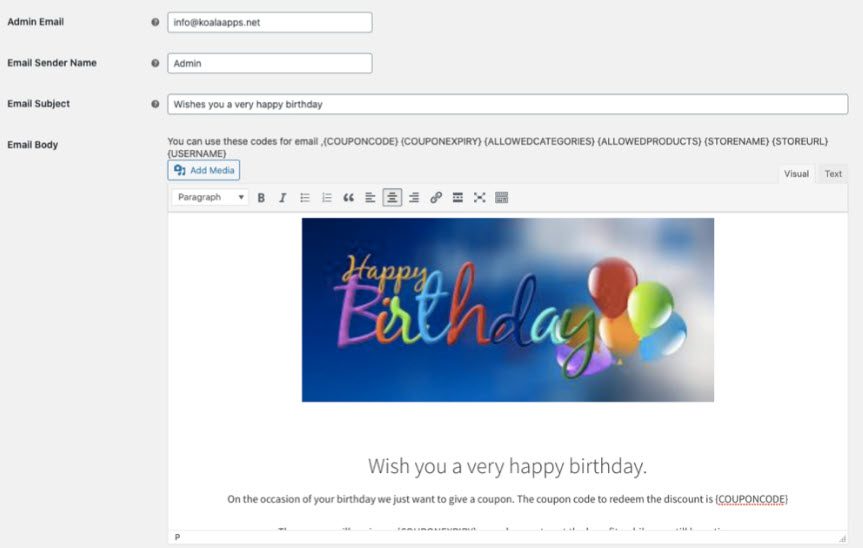
Birthday Discount Coupon

Who doesn’t like a treat on their birthday? Offering birthday rewards is one of the most effective ways to create a personal connection with your customers. You can use this plugin to send a personalized discount code to your customers on their birthdays. It also makes it simple to collect birthday information from customers via additional fields on the Checkout page.
Features:
- Customers can enter their birthdays in input fields on the Checkout page;
- Coupons can be customized;
- Make the birthday entry field mandatory or optional;
- Limit coupon applications based on cart totals or products;
- Personalize email templates.
How to Create Coupons With Smart Coupons for WooCommerce

First of all, go ahead and install and activate the plugin from your WordPress dashboard. After that, go to Plugins, select the one you just installed, and hit ‘Settings’. This will take you to the customizer.
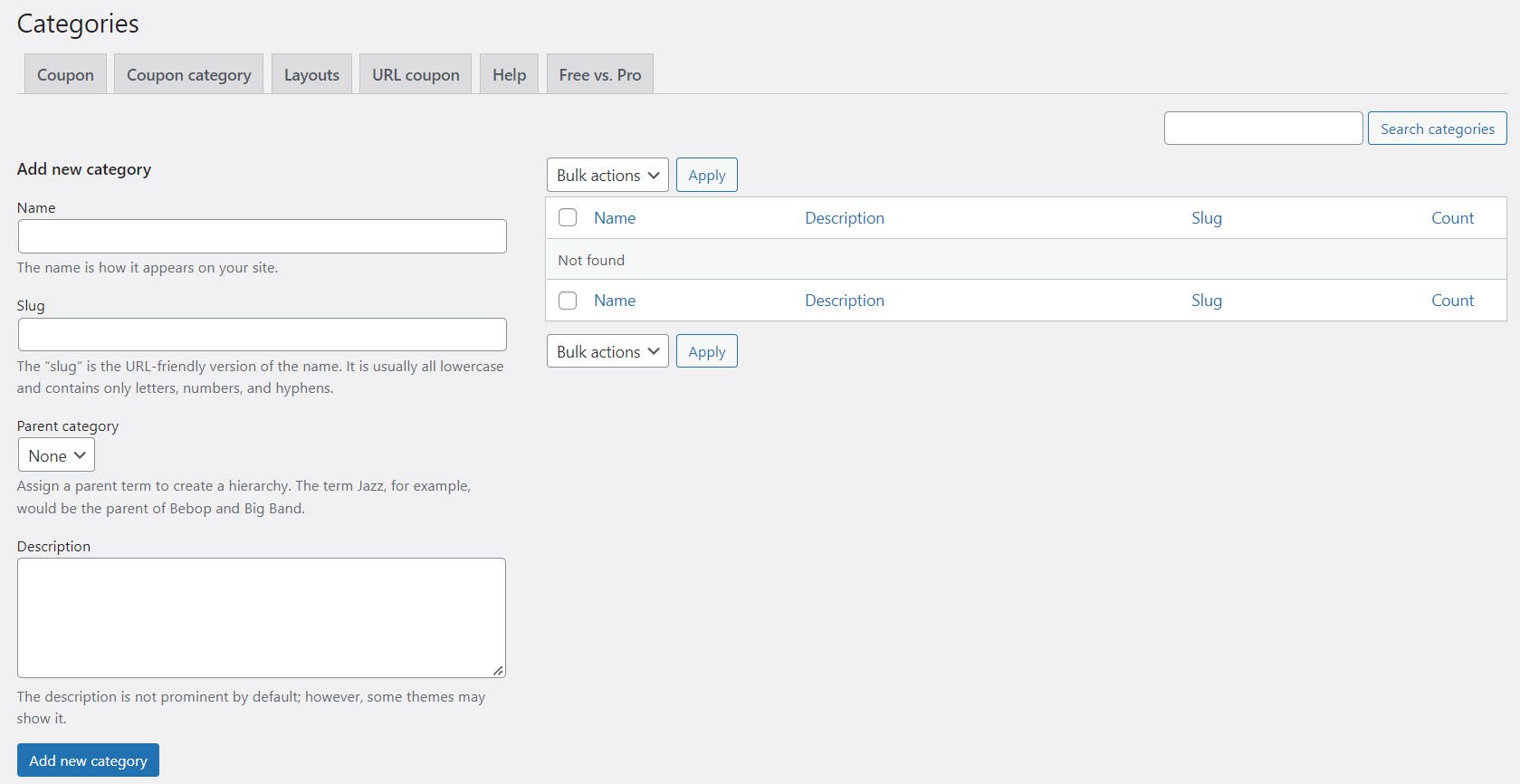
You can create new coupon categories that you can customize according to your preferences.

Here you can set the name of the category, slug, description, and parent category if you have one. You can also adjust bulk actions. Now onto the layouts.

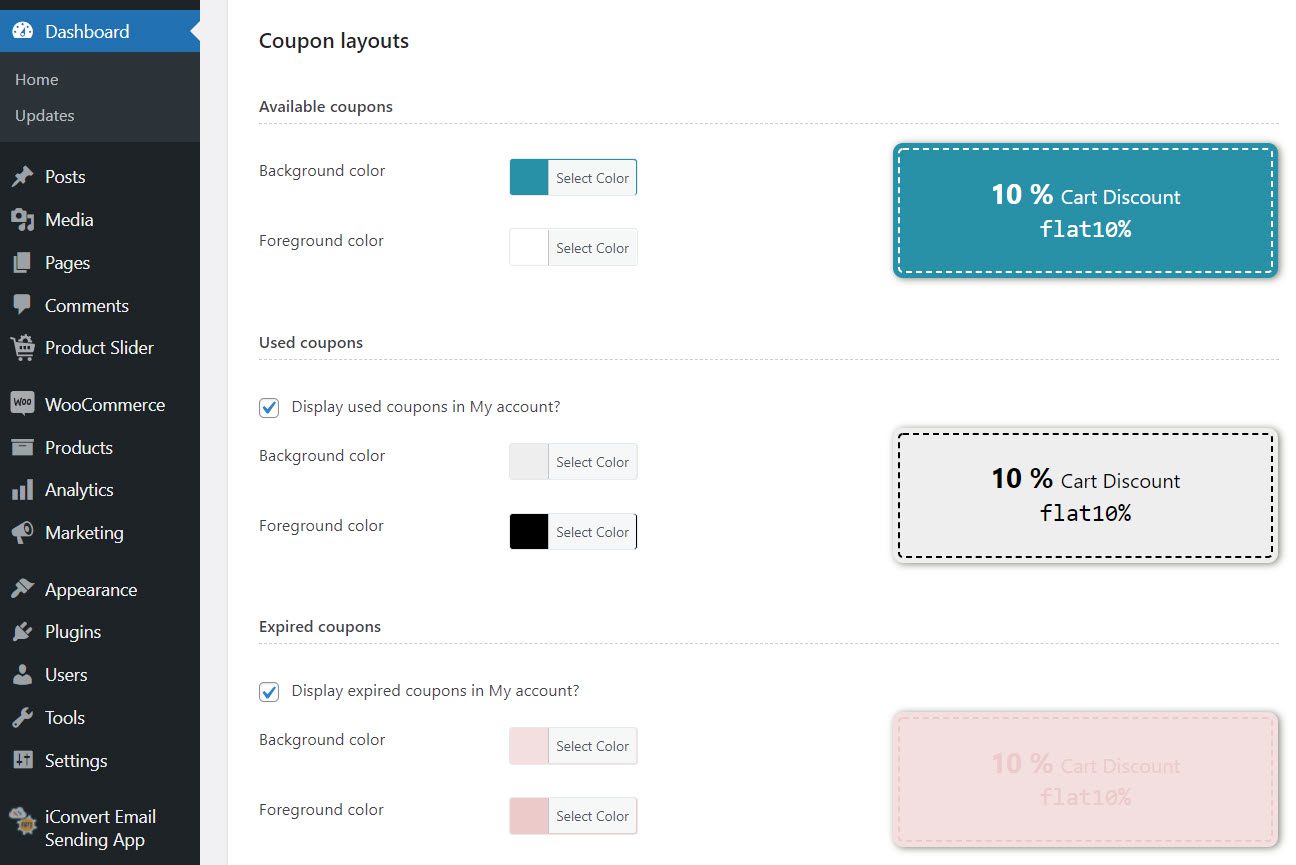
There are three options to choose from: available, expired, and used coupons. Each one includes a pre-designed template that you can customize to your liking. You can, for example, change the background and foreground colors, as well as whether or not to display the used and expired coupons in ‘My account.’
When your coupons look how you want them to, and you’re happy with the changes, remember to hit Save changes, and you’re done!
How to Promote Your WooCommerce Coupons
Now that you’ve created your coupon codes with WooCommerce, it’s time to spread the word. But, first, you must publicize your coupons so that people are aware of them and actively participate. Let’s review the various touchpoints for an effective promotional strategy.
#1: Via Email
Send the coupon code to your subscribers if you have an email list. It could be a coupon code or the URL to the coupon. You could also include the coupon code in system-generated emails, such as thank you, confirmation, and transaction emails.
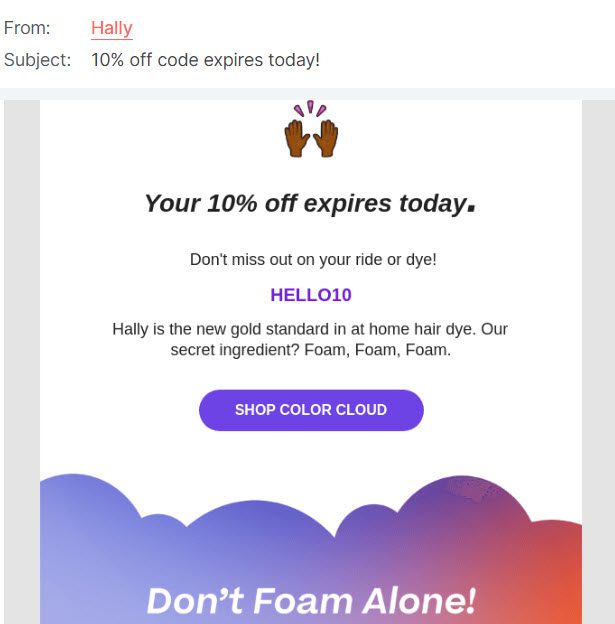
Example: Hally Hair

The goal is not to pass up an opportunity to ensure that the coupon code is sent to anyone interested in your company and your products.
#2: On Social Media
Make use of your Facebook and Instagram stories. To create a sense of urgency, promote a limited-time offer. Request that your followers share and interact with your post to receive a gift coupon.
Approaching social media influencers can be a great way to get your codes promoted. You can have these influencers promote your product and coupon code to their audience for a small fee.
You could also use relevant hashtags such as #coupons #deals #promotion #sale.
#3: Via Lead Magnets
For example, you could provide a 25% discount when a user enters your store. They must give you their email address to receive the discount voucher. You could give them an additional 5% off if they leave your store without making a purchase.
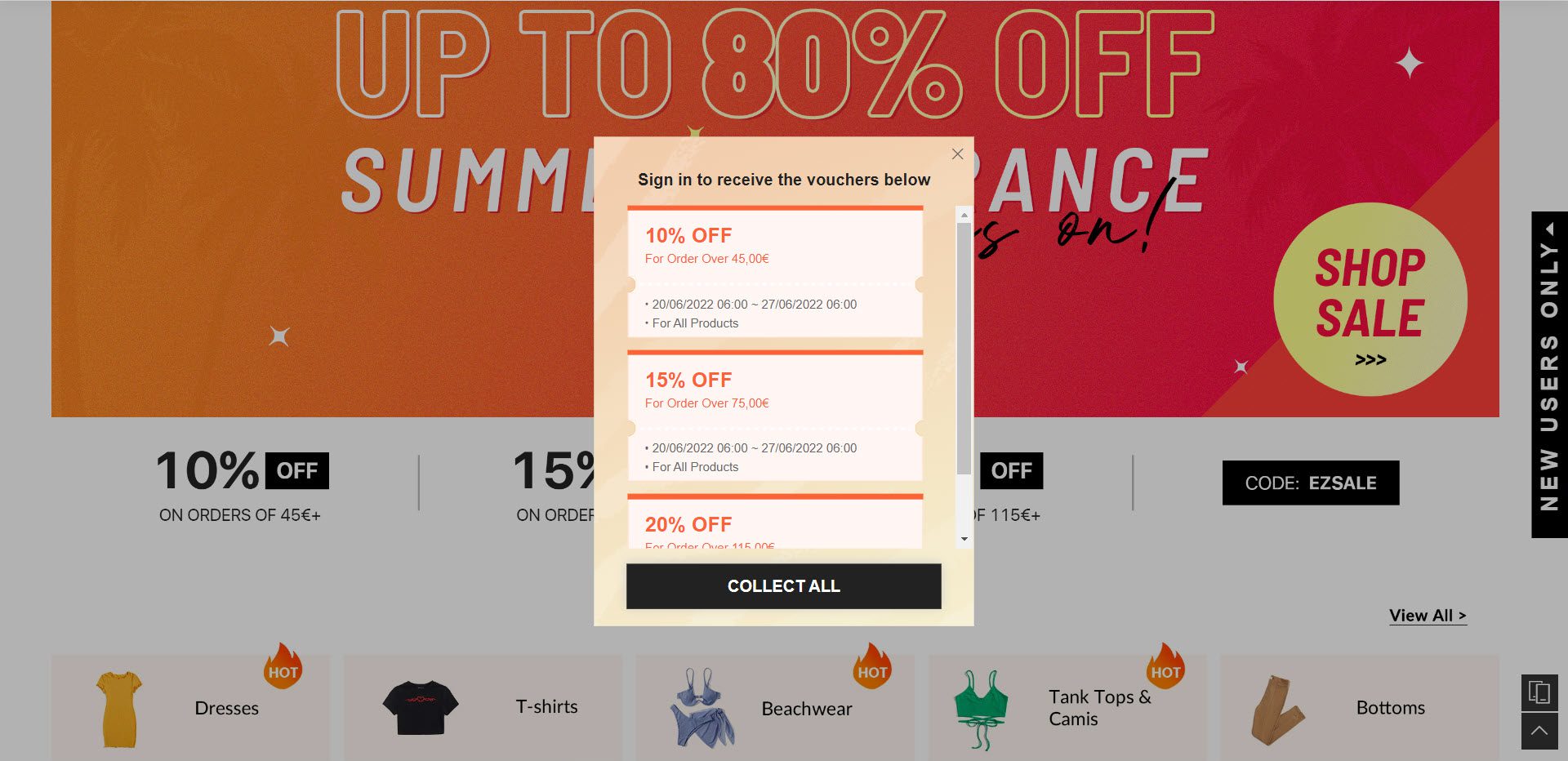
Example: Shein
A gift coupon could be used as a lead magnet. This not only allows you to offer a coupon to entice the customer into purchasing a product from your store, but it also allows you to build your email list, which will help promote new offers and coupons in the future.
Regarding coupon codes, Promo Plugin can help with email opt-ins and lead generation. It employs a drag-and-drop form builder to make creating and implementing forms on your site simple, and it also includes pre-designed templates so you won’t have to start from scratch.
Wrap Up
Coupons are an effective way to increase traffic and sales. They influence human psychology and are so ingrained that many people are unaware they are being affected by them.
When it comes to WooCommerce Coupons, you can use WooCommerce’s in-built coupon generator or one of the plugins we mentioned earlier. We hope these WooCommerce Coupon plugins will help you implement a more effective marketing strategy for your store.

Gabriella is a Digital Content Writer and Marketer with a zeal for all things WordPress. When she’s not researching and drafting the upcoming articles, you can find her in the open air exploring the outdoors with her dog.











Comments are closed