You might think that your WooCommerce Thank You page is a minor component of your online business. In fact, you might even think that it’s so insignificant, that it doesn’t require any special care.
However, we’re here to tell you that this isn’t quite true.
Wouldn’t you prefer that customers spend time examining your WooCommerce Thank You page because of its creativity and potential for additional savings or product information?
In addition, a personalized thank you page for order confirmation can be an excellent way to connect with new customers and even increase sales.
WooCommerce includes a thank you page by default, but it’s not very polished, so to say.
This article will show you how to customize the basic WooCommerce Thank You page, by adding custom text and visuals and including essential elements like buttons to encourage customers to shop more or coupons to increase sales.
But first, let’s start with the basics.
What is a WooCommerce Thank You page?
A WooCommerce Thank You Page is the page your leads and customers see immediately after completing and submitting a form on a landing page/web page. Consider it the final step in your conversion process and the first step in lead nurturing and customer retention.
The WooCommerce Thank You Page, appears immediately after a customer clicks the Place Order button, and it’s an excellent opportunity to convert a lead into a customer — or a customer into a brand advocate.
Let’s see a WooCommerce Thank You Page example:

Kinda boring, right?
As you can see, the default thank WooCommerce page is uninspired, and WooCommerce does not allow you to customize any of the elements. We aim to create a thank you page with more color, personalized text, and valuable modules to increase sales.
So let’s see how we can do that.
Plugins to Create High-Converting Custom WooCommerce Thank You Pages
There are several options for creating a custom thank you page or customizing an existing thank you page. In addition, people frequently use a dedicated plugin to add a custom thank you page. In the next chapter, we will go over a few of these plugins and explore their functionalities so you can see which one suits you best.
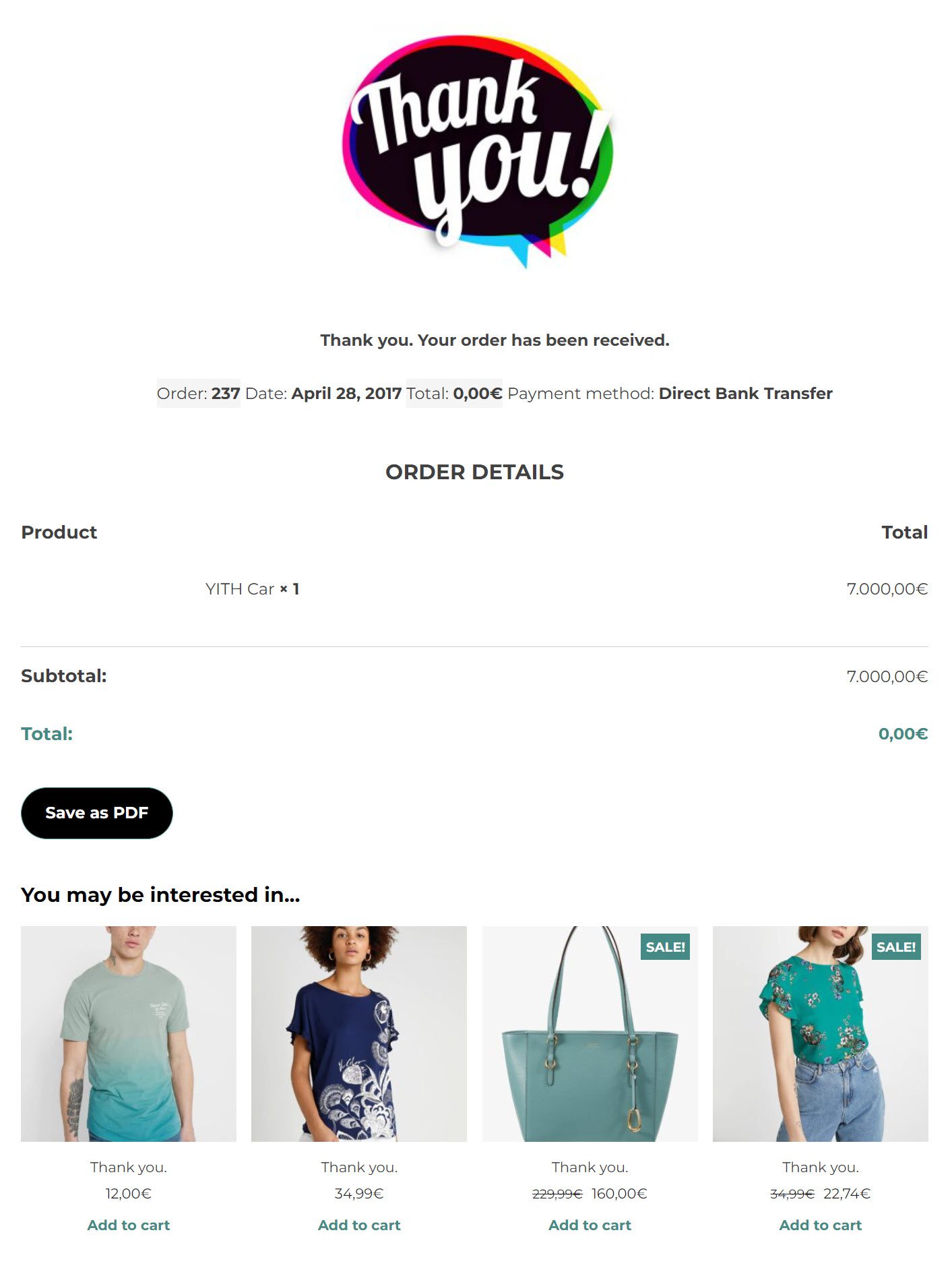
YITH Custom Thank You Page For WooCommerce

This plugin allows you to personalize a global thank you page or create pages for individual products. It will assist you in persuading customers to share product information on social media. Facebook, Twitter, and Pinterest are the available social media platforms. YITH allows you to configure a specific thank you page based on categories and set priority for multiple products.
Plugin features:
- Create a unique Thank You page that applies to all products.
- Preview option for the newly created Custom Thank You page.
- Hide or display order details for the customer;
- Include a PDF button on the Thank You page.
- New PDF preview.
- Allow product sharing on Facebook, Twitter, and Pinterest via the Thank You page.
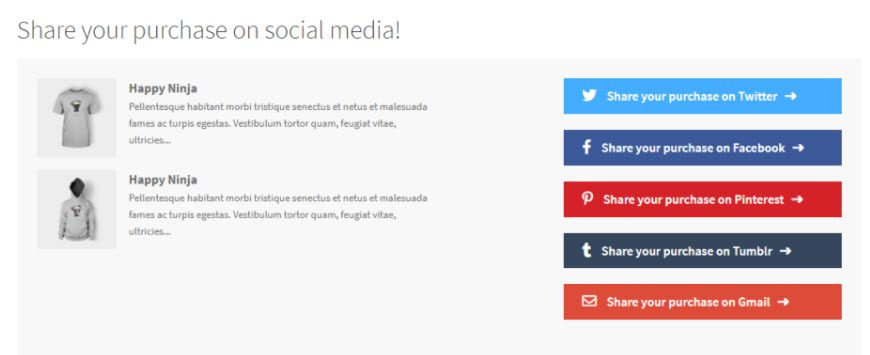
Share Your Purchase For WooCommerce

You can’t call a thank you page customized if it doesn’t include social media buttons. You will be able to display social share buttons on your WooCommerce Thank You pages with the help of this plugin. You will be able to display up to five different social networks, including Facebook, Twitter, WhatsApp, Tumblr, and others. Using the plugin, you can also change the label, color, and call to action of these social share buttons.
Plugin features:
- On the WooCommerce thank you page, including social media sharing buttons;
- Customize the buttons to your liking;
- Translation ready;
- Developer-friendly, with a filter hook for connecting to different networks.
WooCommerce Thank You Pages

This plugin is for you if you’re looking for a quick and easy “thank you” page solution. This plugin does not provide many visual customizations, instead provides a compelling design with a series of options that you can toggle on/off.
The order summary, download links for digital purchases, and a Google Maps embed for shipped items are all included in the template. You can also enable the cross-selling feature to show them other products they might be interested in and add a configurable coupon code for their next purchase.
Plugin features:
- Customize WooCommerce thank you pages following your store’s strategy;
- Offer discounts and deals to encourage repeat purchases;
- Provide pertinent information about the products included in the order;
- Simple to use.
WooCommerce Thank You Page Customizer

This plugin adds a new menu with a visual builder that has a user-friendly drag and drop feature. In addition, it comes with several elements that you can use to build your page design. This plugin includes social share buttons, Google Maps embeds, order confirmation, related products, and coupon codes. Each aspect has styling options for text and background colors.
Plugin features:
- Generate coupons for each order and display them on the Thank You page;
- Choose a confirmed order to preview your design on the front-end, making it easy to customize the design as you expect without wasting time trying to change the back-end design;
- Drag and drop elements to customize the Thank you page;
- The plugin includes a Custom CSS option that allows you to add your CSS code to change the plugin’s front-end style;
- Each element has its design page where you can change the element’s style, such as color, background color, etc.
Custom Thank You Pages

This plugin allows you to display suggested products for upsells or inform customers about the onboarding process. You can also show referral offers, product instructions, warranty details, and other information related to the nature of your products.
Plugin features:
- Create personalized thank you pages for your products;
- Showcase upsells onboarding assistance, offers, or subscription forms.
- The configuration process is simple;
- Create a system for determining which pages should be displayed when multiple products are purchased.
Now that you’ve seen our go-to custom thank you pages plugin let’s get to work, and create an actual customized thank you page!
How to Customize Your Thank You Page With Thank You Page Customizer For WooCommerce
So for this part, we’ve chosen to use the Thank You Page Customizer For the WooCommerce plugin.
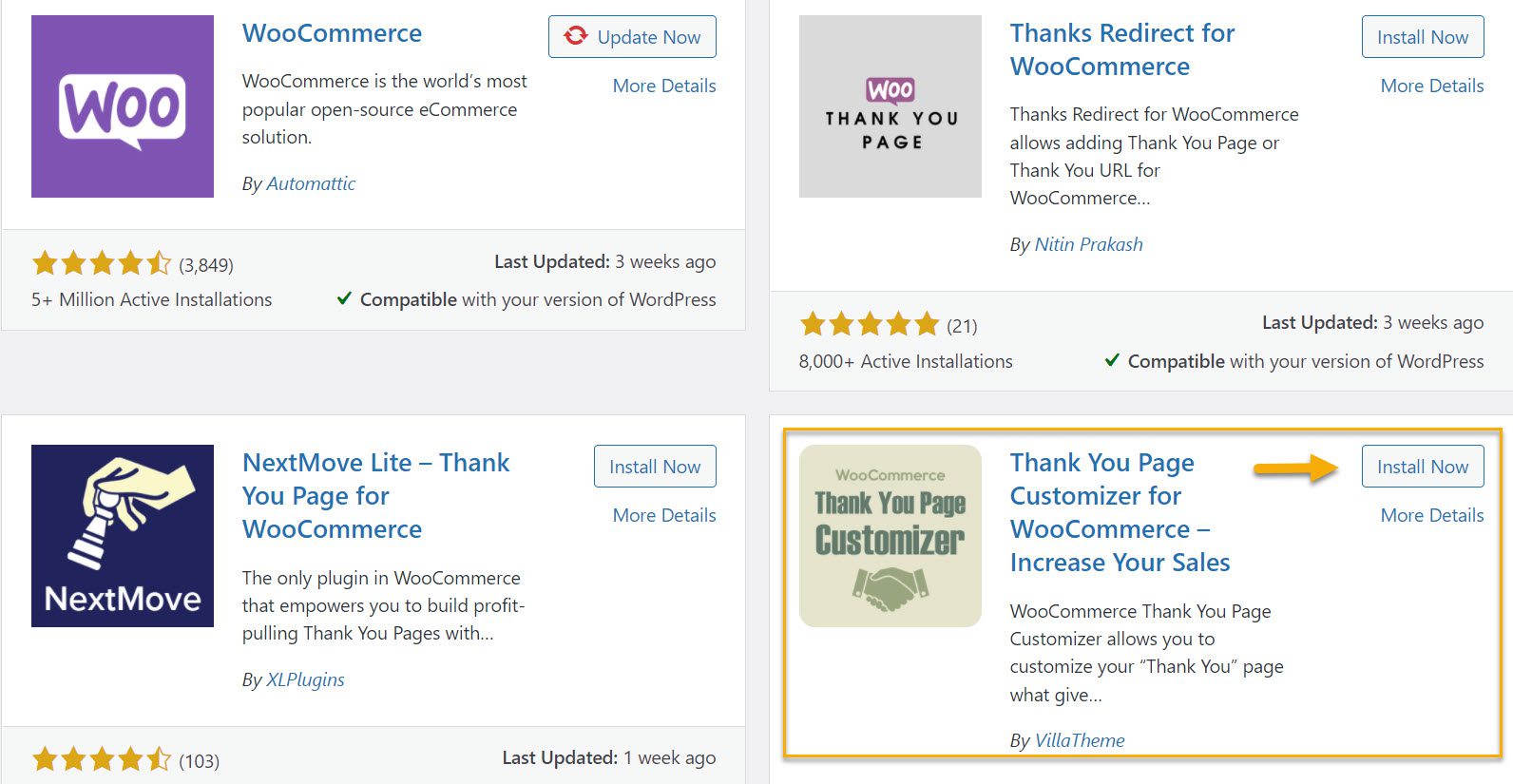
First things first, go ahead and install the plugin from your WordPress Dashboard.

Once you’re done installing and activating the plugin, go to the Settings page to start the configuration process.

Here you have three main settings: General, Coupon, and Email. Let’s go over each of them.
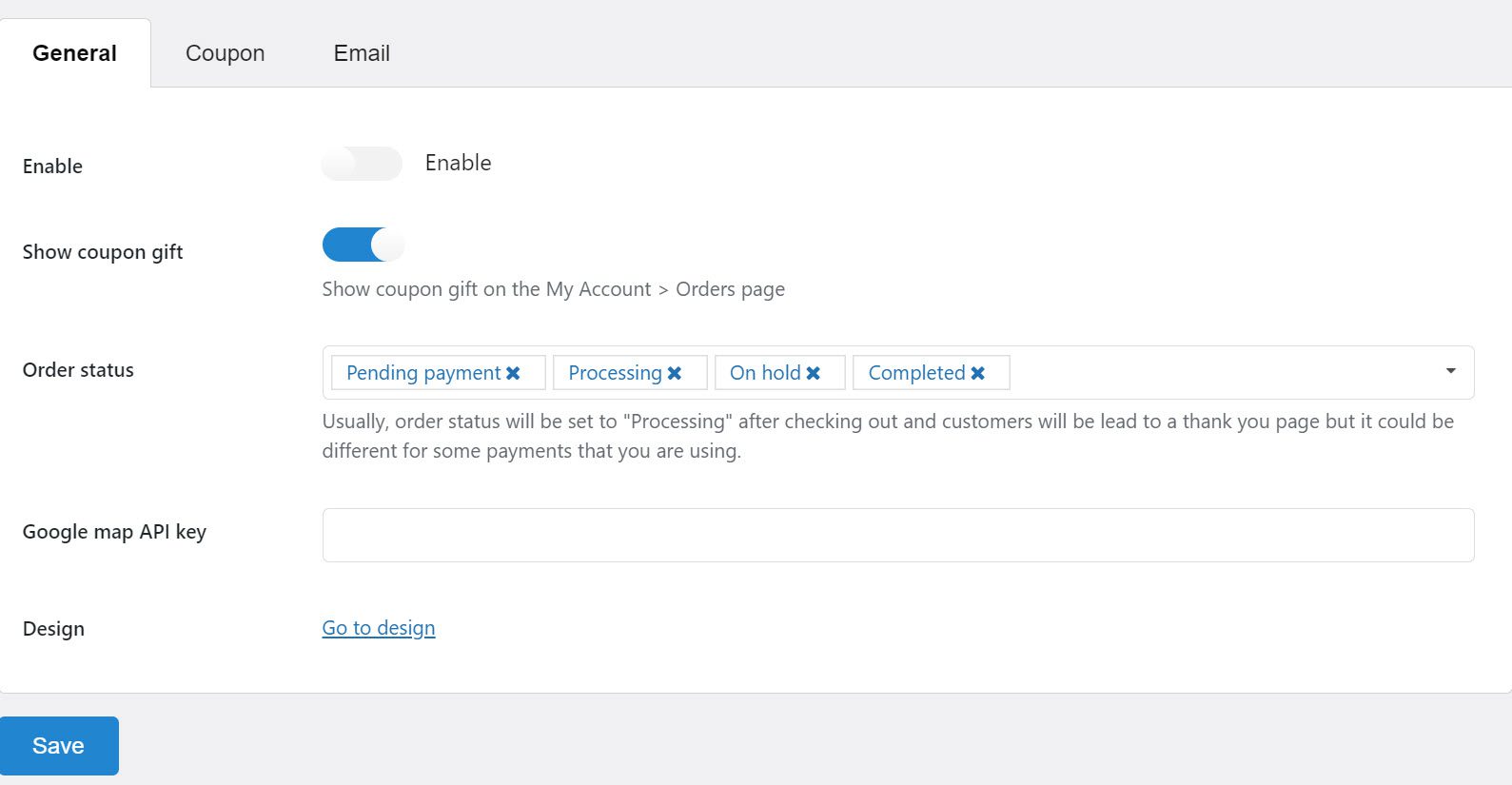
General
As you can see, here, you have the option to show or hide a coupon code if you have one available for your customers. You can also change, remove or add more order status tags that will appear as the order is being processed. In addition, you can also add a Google map API key for your store’s physical location.
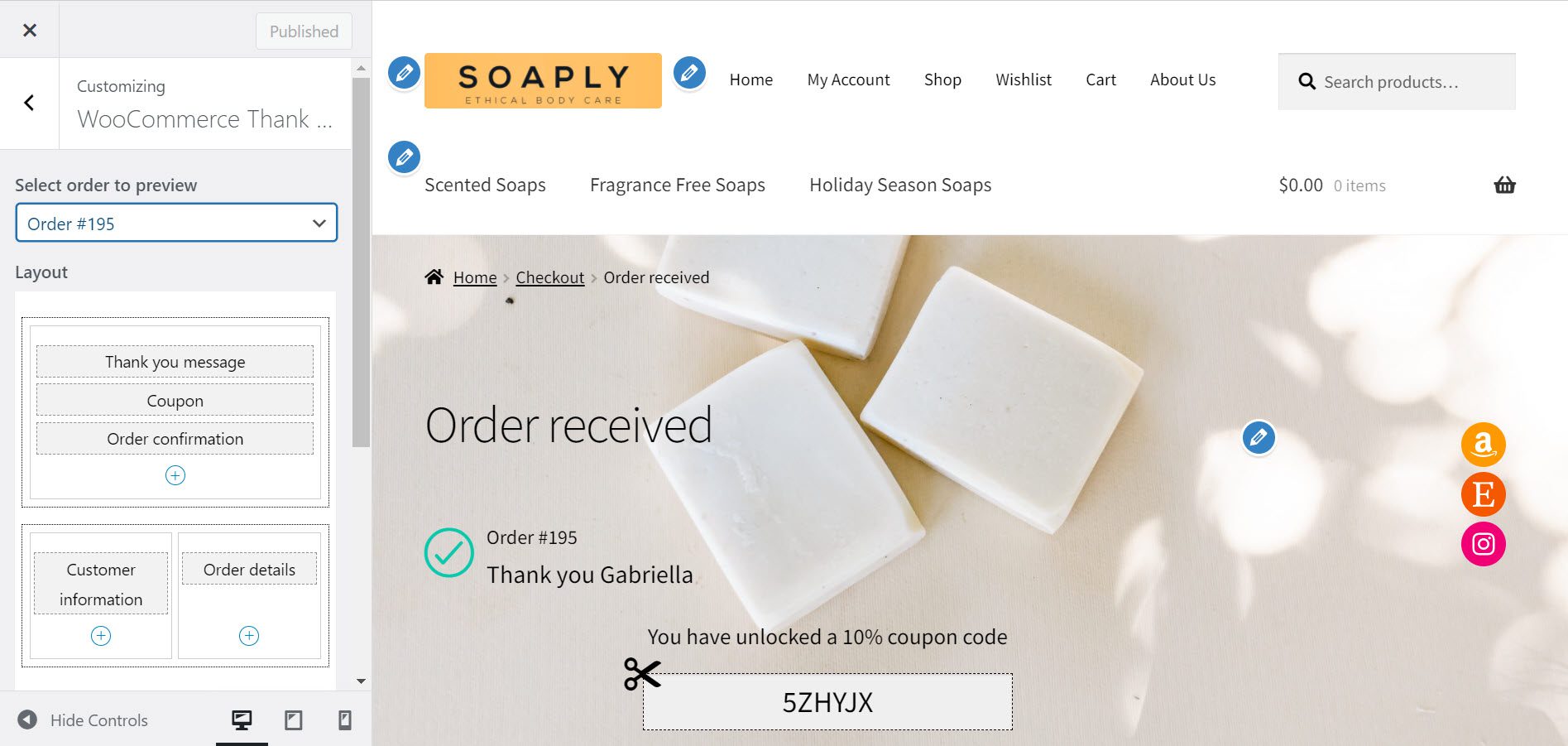
Now, on to Design.

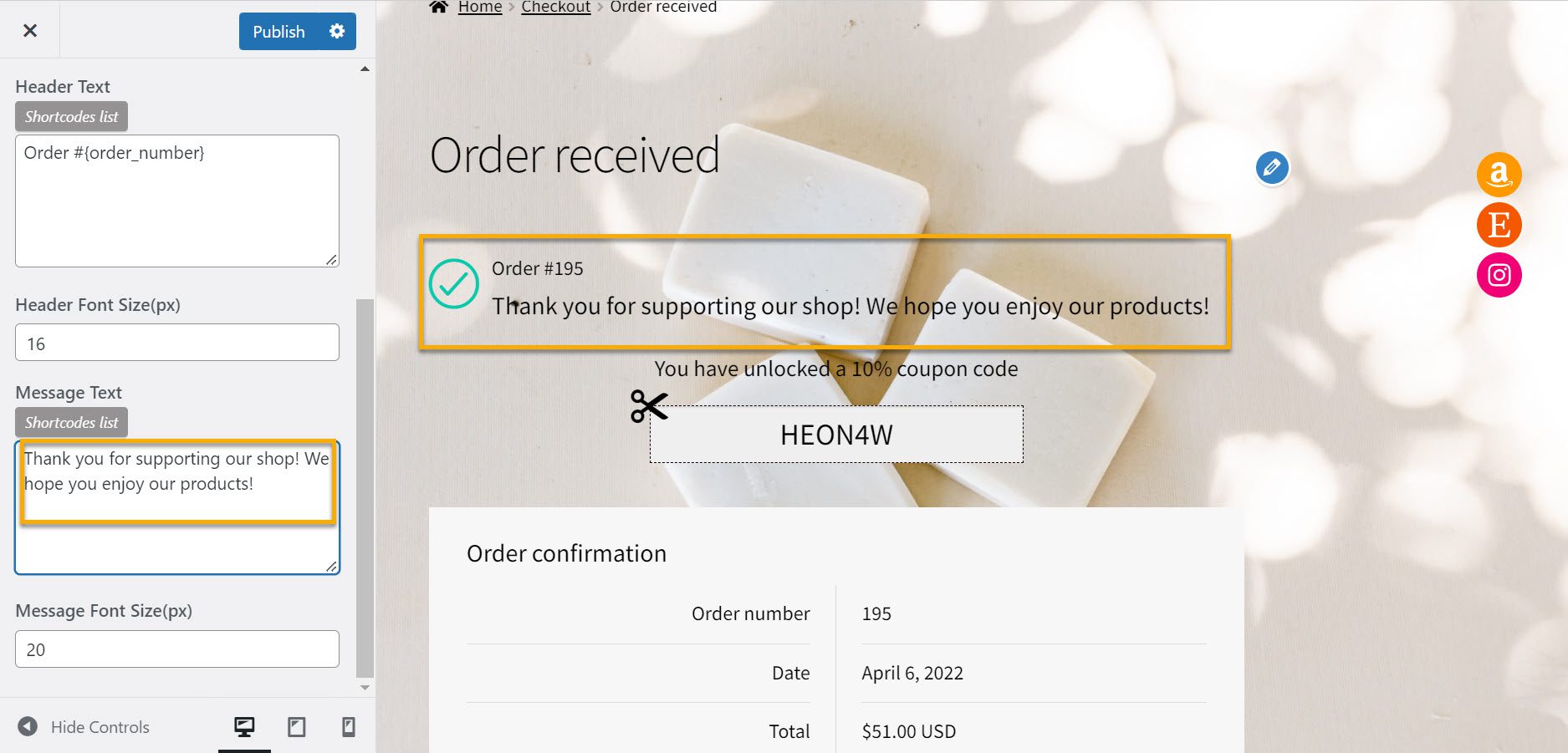
Here’s the drag and drop functionality that we mentioned earlier. By clicking on the little edit button next to the elements from the Layout, you can change the header text, main message text, and more.
For example, we will add some more text to our main message just to show our customers that we genuinely care about their purchases.

You can also change your text’s typography, color, alignment, and size. Pretty cool, right?
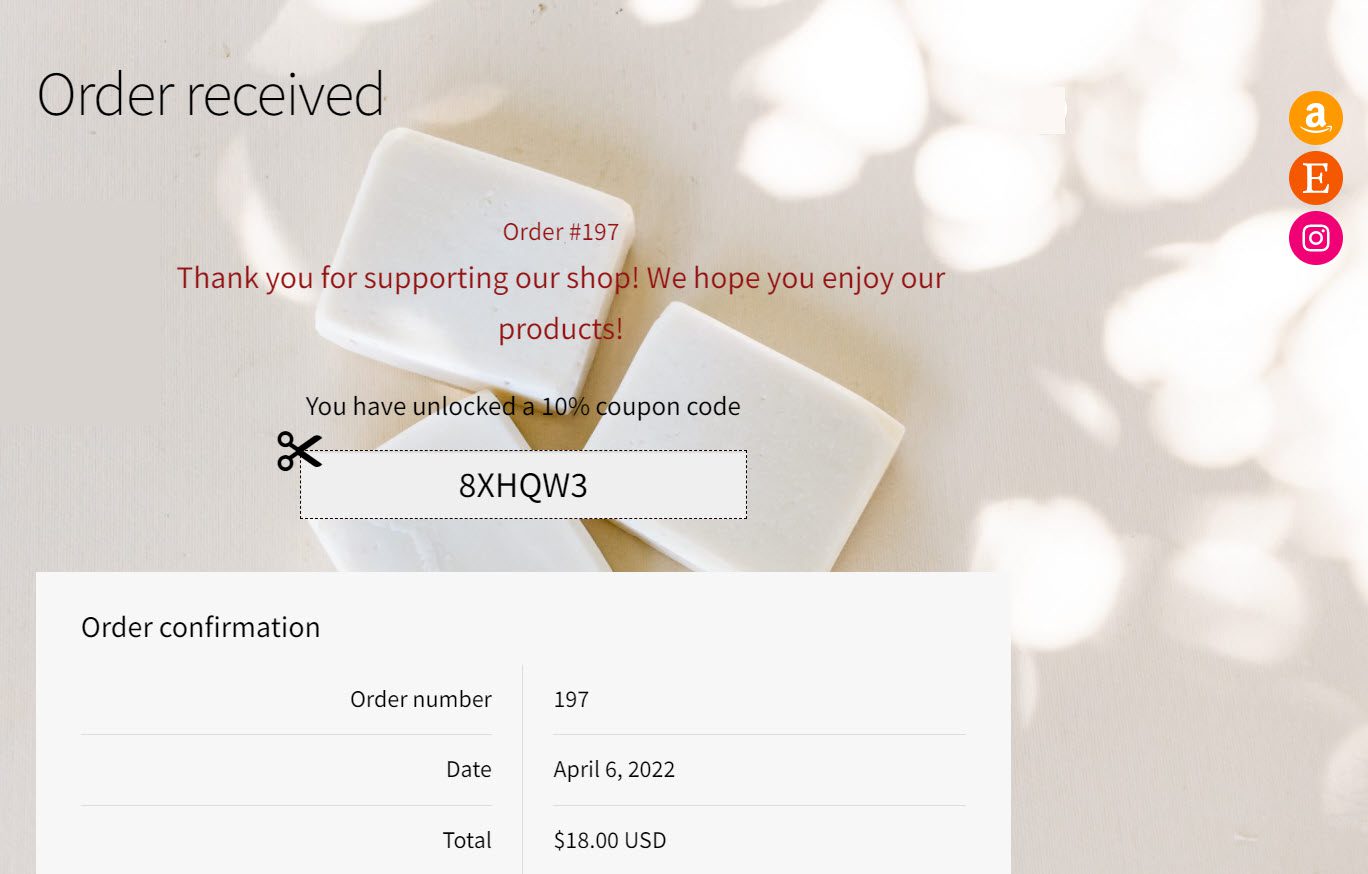
For example, this is how our thank you text looks after making a few adjustments:

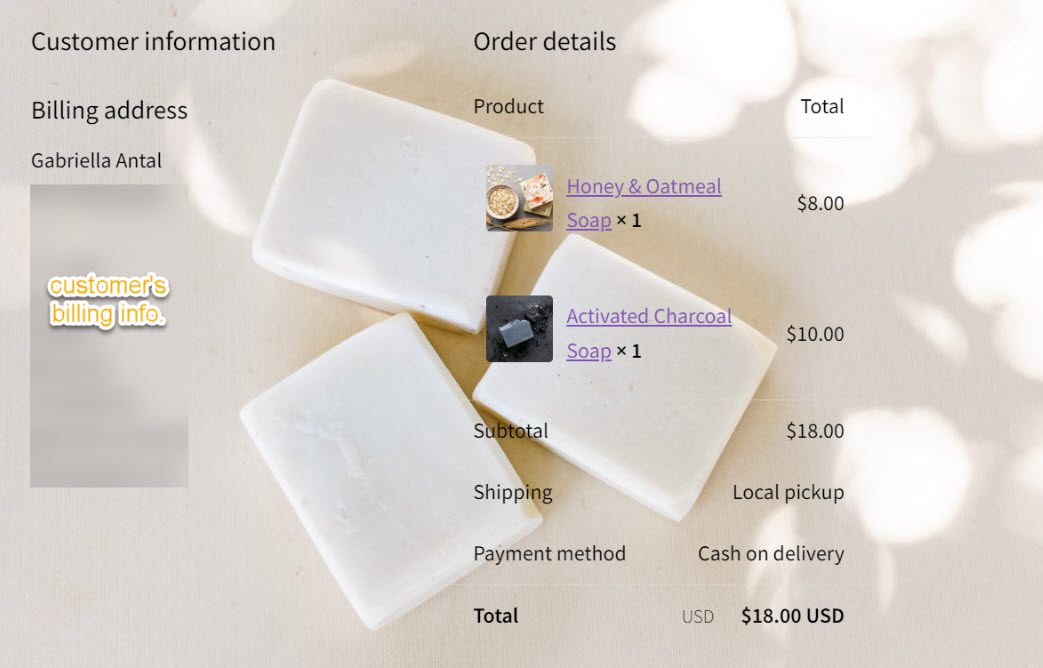
And next, we have the customer’s information and the order details:

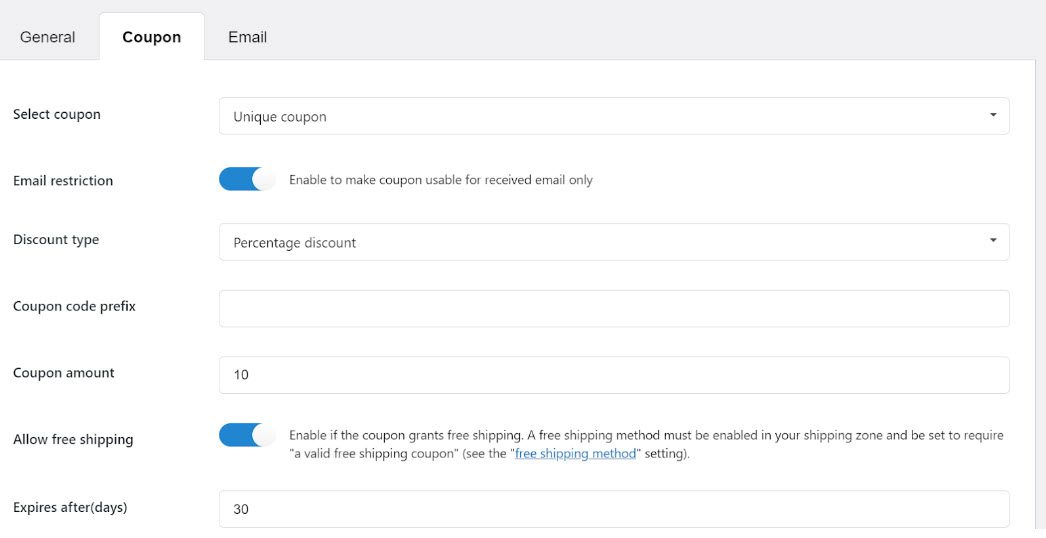
Coupon

Here you can choose whether or not you want to enable coupons only after the customers receive an email, set the discount percentage, add the coupon code prefix and amount, set the time frame after it expires, etc.

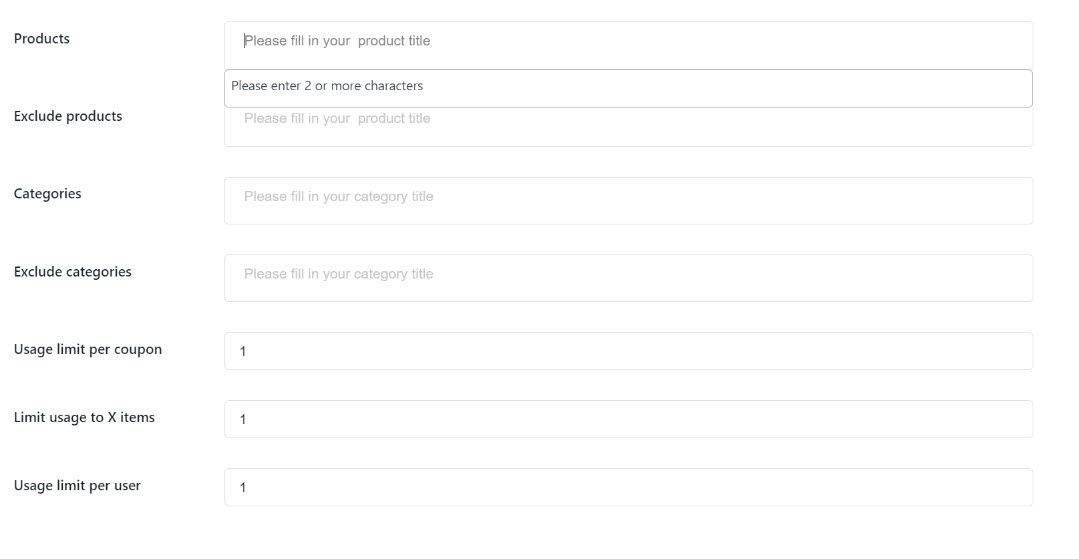
You can also add special discounts that only refer to certain products. Here, you exclude products from deals, set some categories for your deals, and set the usage limit per coupon, per user, and a certain amount of items.
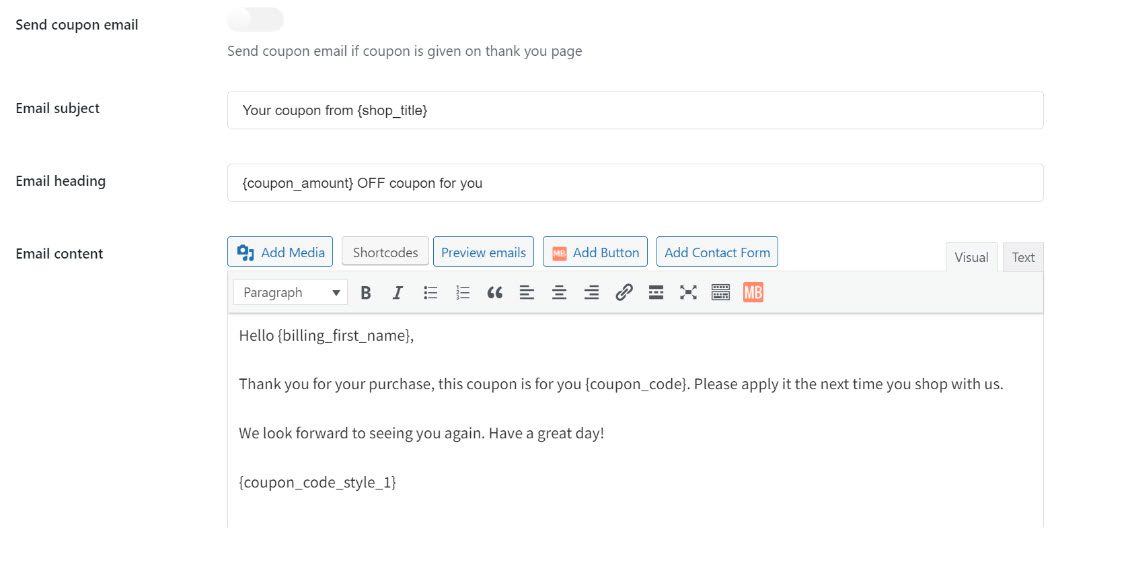
Earlier on our customized Thank You Page, you probably saw that we added an extra 10% off from our customers’ next purchase. Well, at this stage, you can also send them an email through which you officially let them know that they have a discount coupon available.
Here you can set the email subject line and email body and add buttons and contact forms.
And that pretty much sums up our tutorial on using the Thank You Page Customizer For WooCommerce plugin. See? It’s not so much of a big deal after all.
Wrap Up
A WooCommerce Thank You Page offers numerous options for communicating with users and converting them into repeat buyers. We hope you found this post helpful in creating your WooCommerce thank you pages. Now it’s time you get to work!

Gabriella is a Digital Content Writer and Marketer with a zeal for all things WordPress. When she’s not researching and drafting the upcoming articles, you can find her in the open air exploring the outdoors with her dog.











Comments are closed