
- What is a WooCommerce variable product?
- What’s the difference between a variation and a variable product?
- What are WooCommerce attributes?
- What about variations?
- How to set up a WooCommerce variable product
- How to create a new product
- WooCommerce Product Data section
- Product attributes settings
- Simple Product attributes and Variable Product attributes
- Round-Up
Do you have a hard time finding ways to create WooCommerce variations for your product? This in-depth guide will give you all you need to know about setting up a variable WooCommerce product. First, we’ll walk you through a variable product and everything you need to know about it.
Furthermore, we’ll share many useful plugins that can help you improve your product offerings and displays.
Shall we get started? Let’s dive right into it!
What is a WooCommerce variable product?
To fully understand what a variable product is, there’s one thing you need to do: get a grasp of how many product types WooCommerce has. 👇
- Simple
A simple product is the most basic version of a product, and for many people, it’ll do the trick just fine. Simple products are physical objects that need shipping and have no options for the customer to choose from regarding their appearance, design, etc. A simple product of such kind can be a book.
- Grouped
A collection of related products can be bought independently and consist only of simple products. A set of six mugs, for example.
- Virtual
A virtual product does not involve shipping. A service, for example. A virtual product does not activate the shipping formula in a cart or at the checkout. Such a product can be an online course, for example.
- Downloadable
Downloadable products are similar to virtual products. After successfully purchasing, the customer will be provided with digital goods like a link via email. This is appropriate, for example, for a digital album, photography presets, or a PDF magazine.
- Affiliate
You present an external or affiliate product on your website, but it is marketed elsewhere. For example, let’s say you sell knitting products, but you’re promoting some knitting magazines as well.
- Variable
This is the one we’re interested in. A product with multiple variations, each of that may have a distinct SKU, price, stock options, and so on. So, for example, you’re selling a hoodie that is available in different colors and sizes.
Product variations showcase multiple choices for a specific item so that customers can choose what they want. While there are a few techniques to use this feature, it’s easy to list products with as many alterations as you wish once you’re used to the process.
What’s the difference between a variation and a variable product?
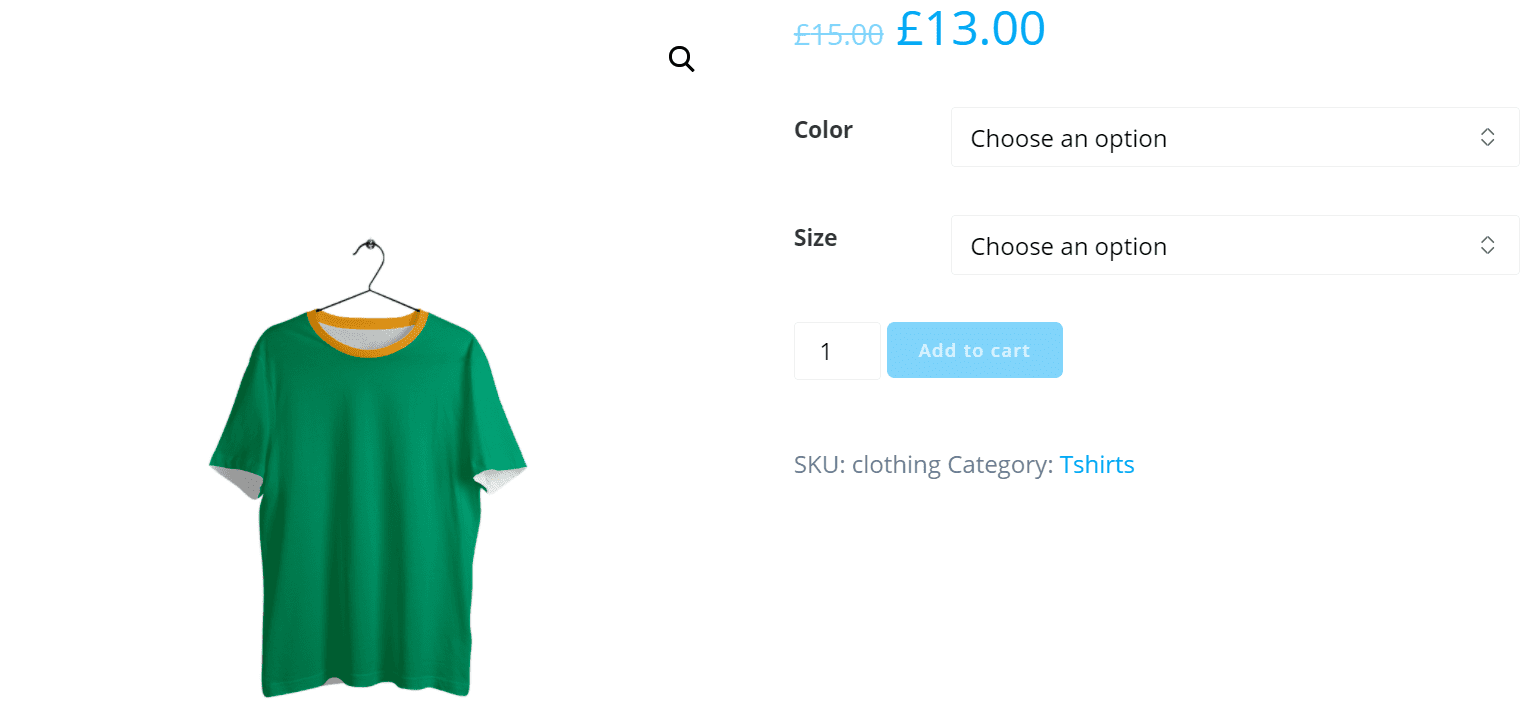
Due to customers’ demand for different product versions, most store owners now sell a single product with multiple choices. A variable product is when you see a clothing item, for example, in different colors and two or more sizes from which you can choose.
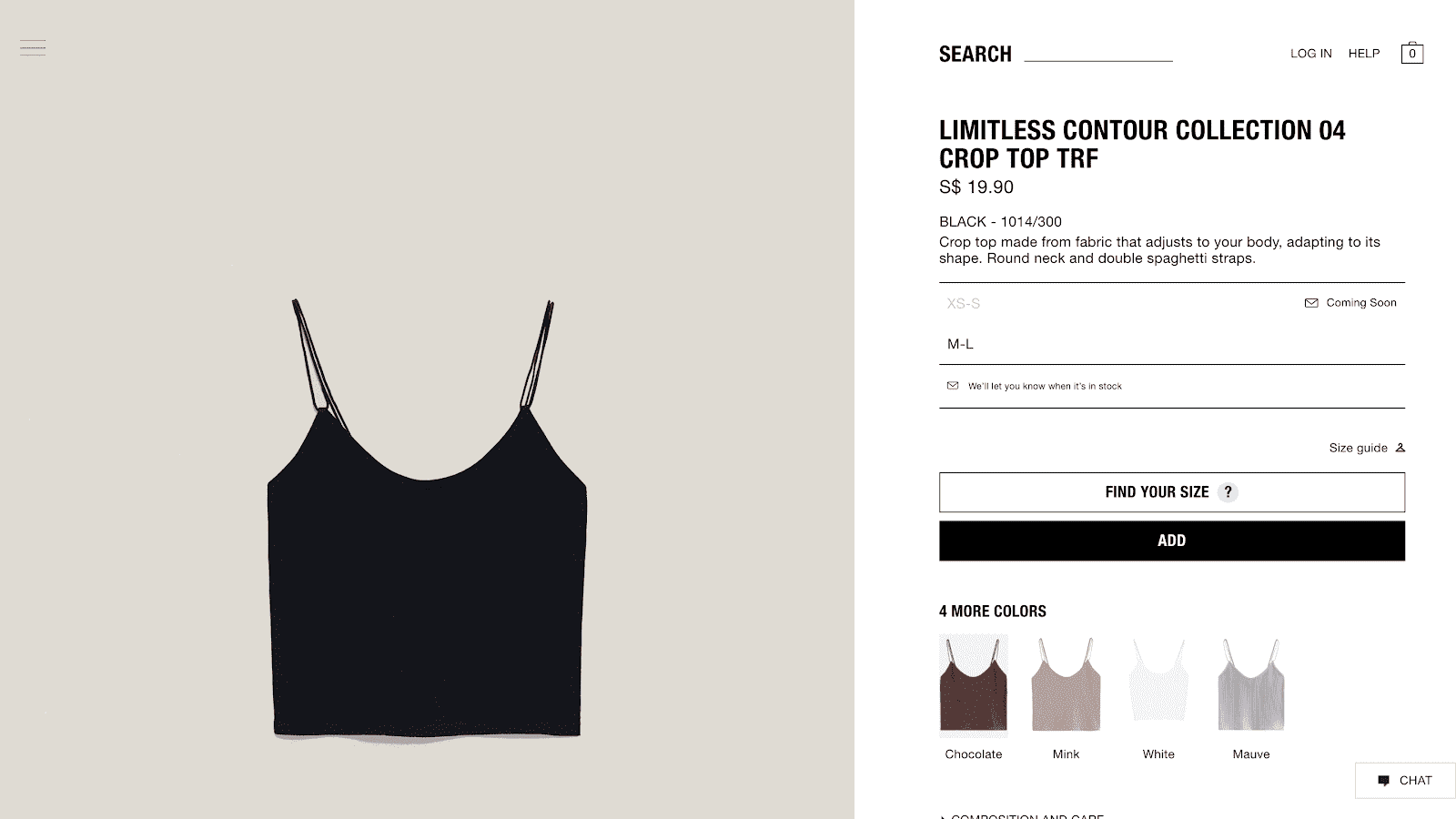
Below there’s an image attached so you can see exactly what this means. 👇

As you can see, this crop top comes in different sizes and colors. This is what a variable product looks like. Besides, each variability can have its price, stock, image, and you can manage it differently.
So now that we’ve shed some light on what a variable product is, we need to understand what a variation is. And to understand this, we first have to get past a product attribute.
What are WooCommerce attributes?
Variations are often confused with attributes. Variations are not to be searched or filtered. Instead, variations allow customers to choose different product alternatives. This means that you can sell T-Shirt in different shapes and sizes.
Part of the confusion is that attributes and variations frequently depend on one another to function effectively. Therefore, until creating variations, creating attributes is an essential first move.
These attributes can impact the final purchasing decision from the consumer’s perspective.
Attributes help products to be grouped. For example, you can build a feature like ‘Size’ and configure terms like ‘Small,’ ‘Medium,’ ‘Large’ under that specific attribute. In addition, online stores allow you to filter by attribute: size, color, etc.
In the shirt example above, which is available in the following sizes: Small, Medium, Big, the attribute, in this case, is ‘Size.’
There are two types of attributes of a product: tangible and intangible. The physical features of the product are fundamental attributes. For example, it can be the size, color, weight, volume, quantity, or structure of a material.
On the other hand, intangible attributes are price, quality, and product durability.
What about variations?
Variations allow you to manage different product data individually. For example, you can keep track of your small-sized red shirts separately from the medium-sized blue ones. In addition, you can set product prices, various shipping classes, and manage sales prices, all independently. With each variation, you can even create specific product images.
How to set up a WooCommerce variable product
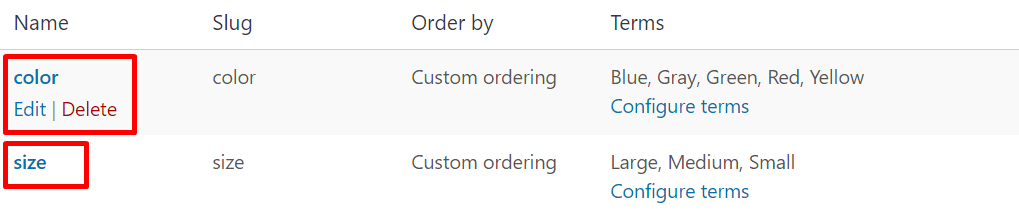
There are several ways for this to be done. Although you can build attributes on individual product pages, setting them up in the Products > Attributes section is most straightforward:

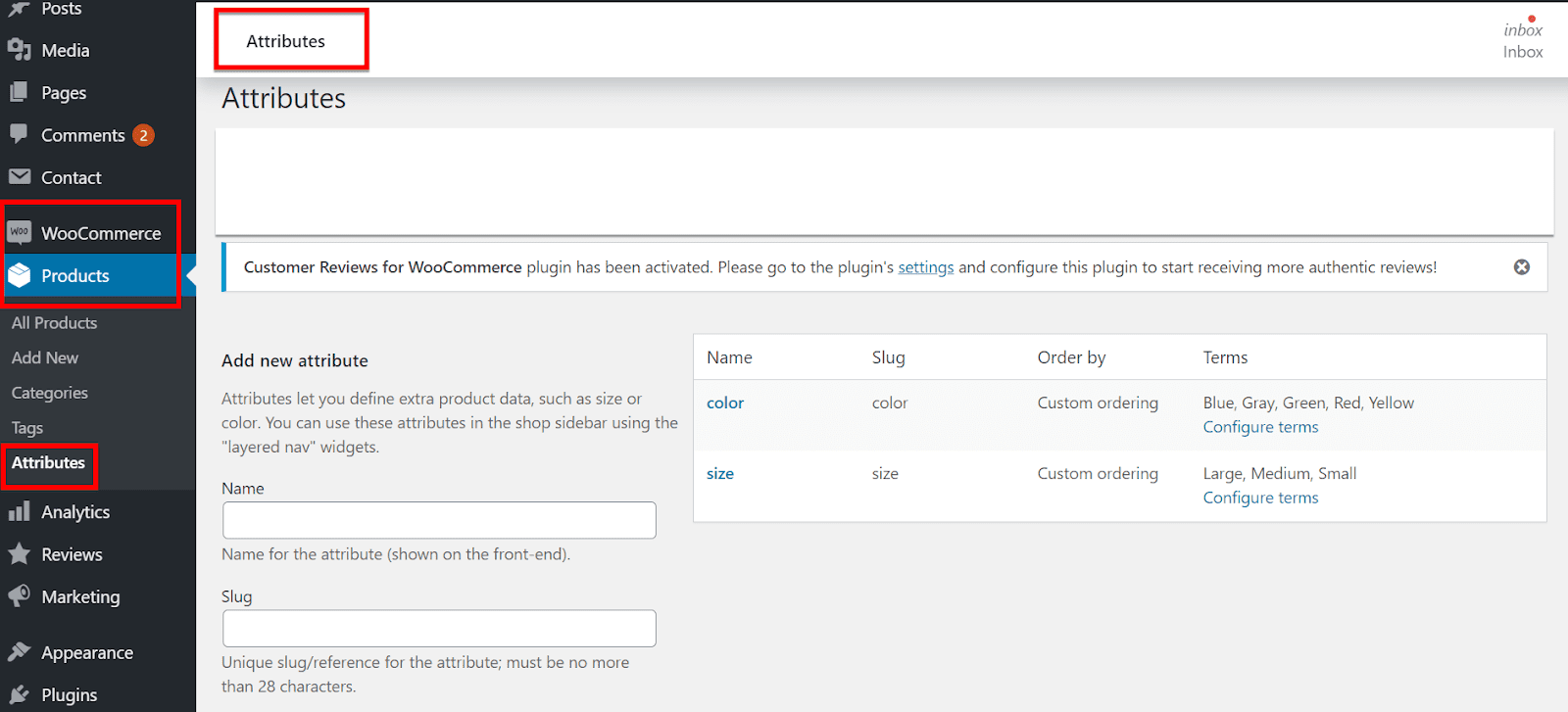
Just head on to your WordPress Dashboard -> WooCommerce and from there, click on Attributes.
Add the name of your attribute in the “Name” section, then hit “Add Attribute.” It will look something like this: 👇

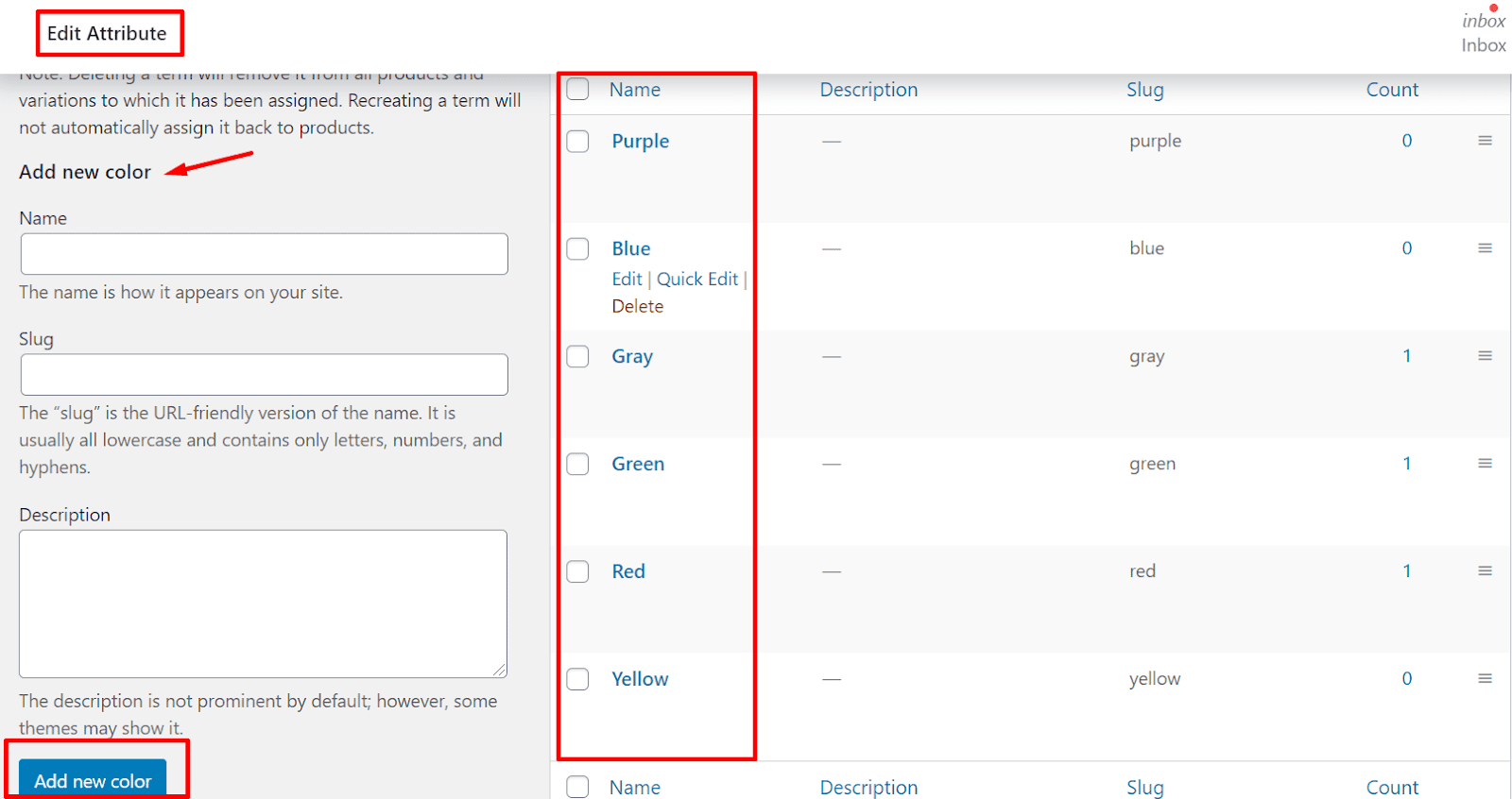
Then go ahead and add some terms to your attributes:
- Click on “Configure Terms”
- Enter the name of your term in the “Add new…” section
- Click “Add new” and repeat the process
Here’s how you do it:

As you can see, I’ve chosen to add a new color to my list, and every time I’ll update it, the newly added color will pop up at the top of the list in the right column.
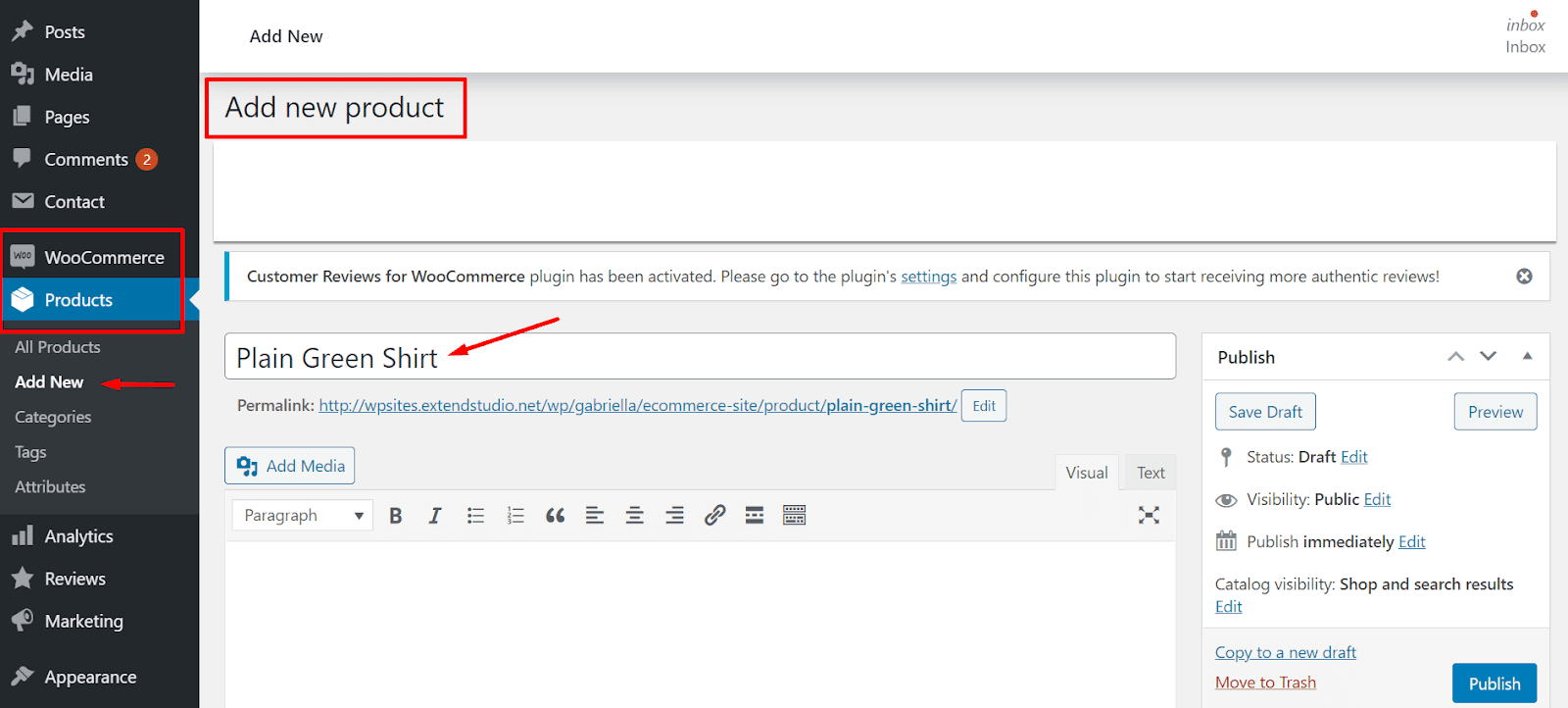
How to create a new product
- On your WordPress dashboard, jump over to the “Products” menu item. A sub-menu will appear, and from there, click on the “Add New” section.
- After that, click on the “Products” menu item, then click the Add New button at the top of the page.
- In the admin bar, head over to the “New” menu and click on the ‘Product’ from the sub-menu.

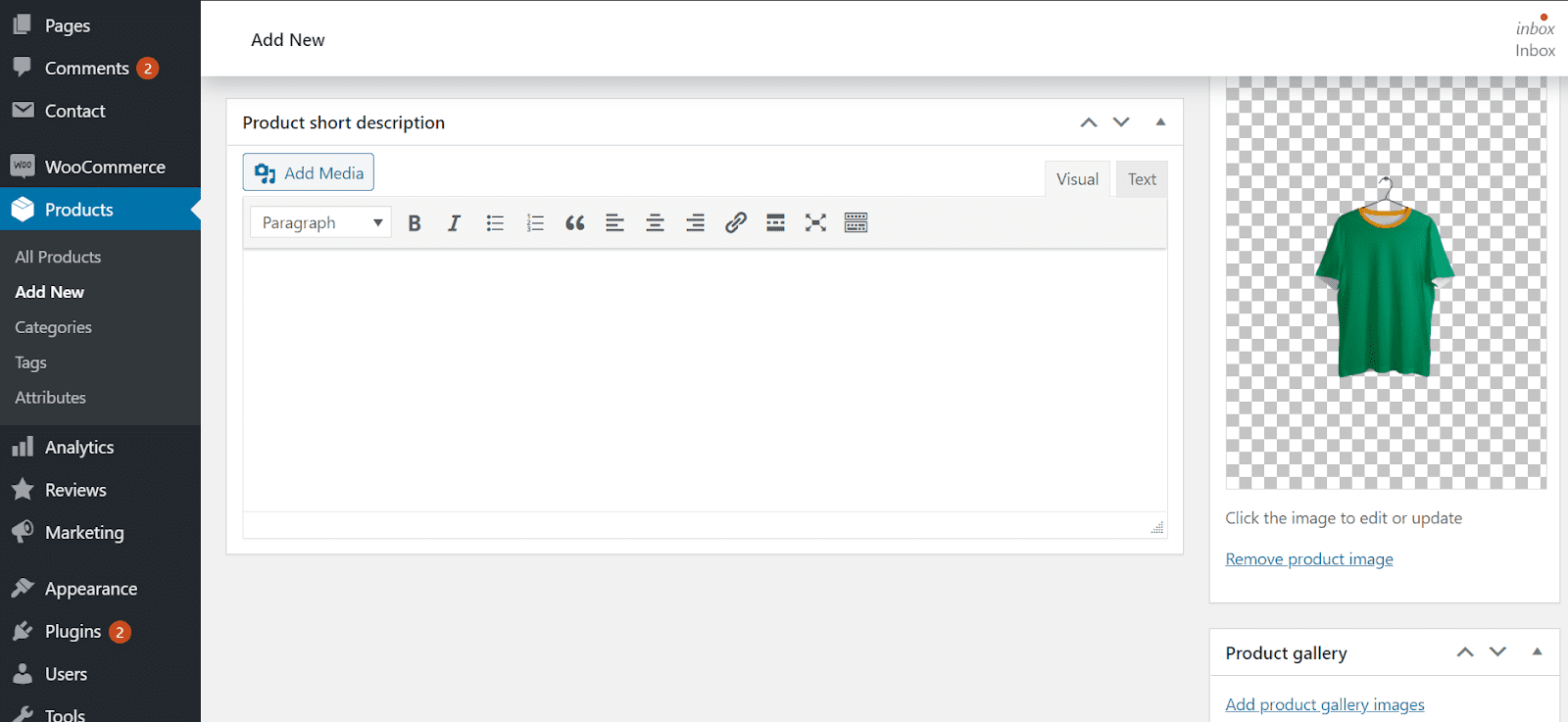
After this, scroll down a bit, and you will see how you can add your product image and include a short but catchy description: 👇

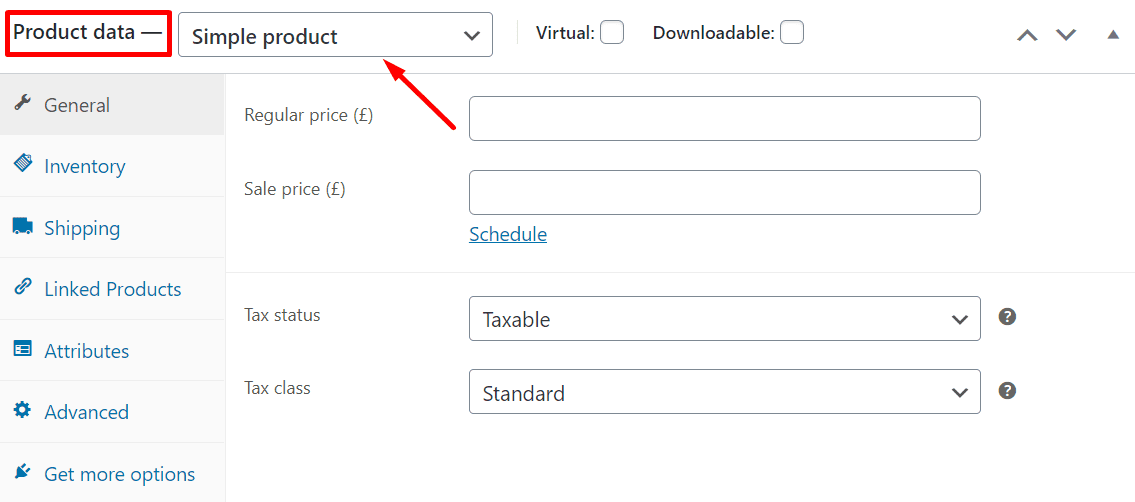
WooCommerce Product Data section
The ‘Product Data’ section is where you can add all the essential information about your product, including price, stock, and SKU.
Several panels comprise the ‘Product Data’ section, each accessed by the tabs on the left side. Depending on the product type you have selected, the tabs and the content of the panels will change slightly, but we’ll get to that shortly.
It’s important to remember that the product will be set on “Simple Product” by default whenever you’re adding a new product. However, you’ll be able to change that from the “General” panel of the Product Data section: 👇

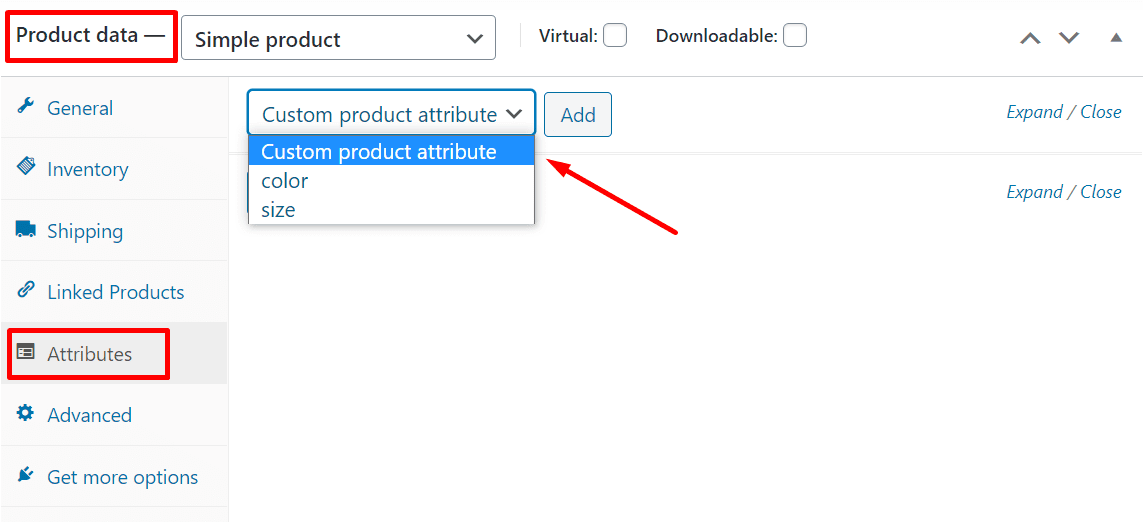
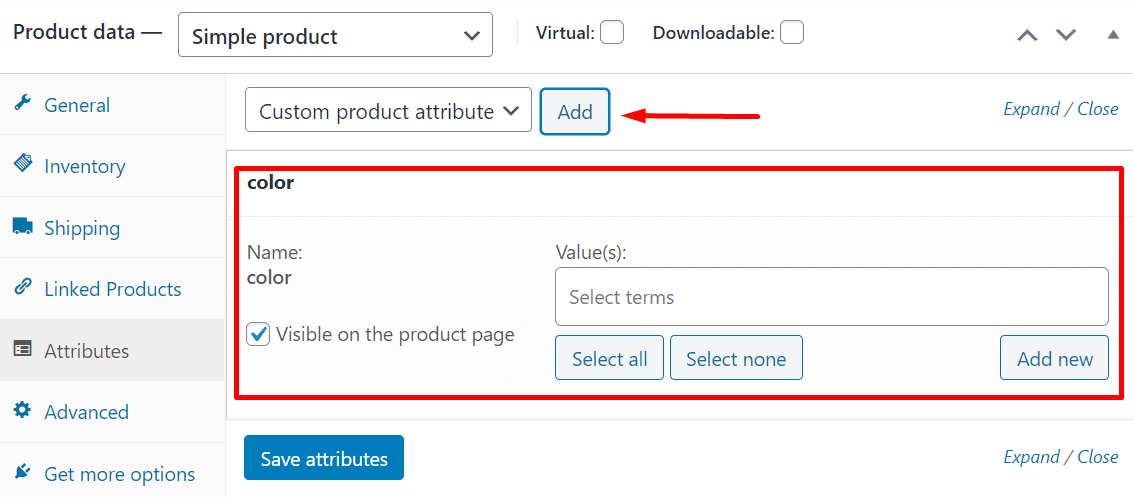
Product attributes settings
You’ll see that each attribute is going to have terms. So there would be ‘Small,’ ‘Medium,’ and ‘Large’ words in the example of the ‘Size’ attribute.
You can assign attributes to your products as well. For example, they can be used on the front end for filtering products, and they can be used for variable products.

Simple Product attributes and Variable Product attributes

If you do not want the terms of the attribute to be displayed on the front end, uncheck the “Visible on the product page” field.
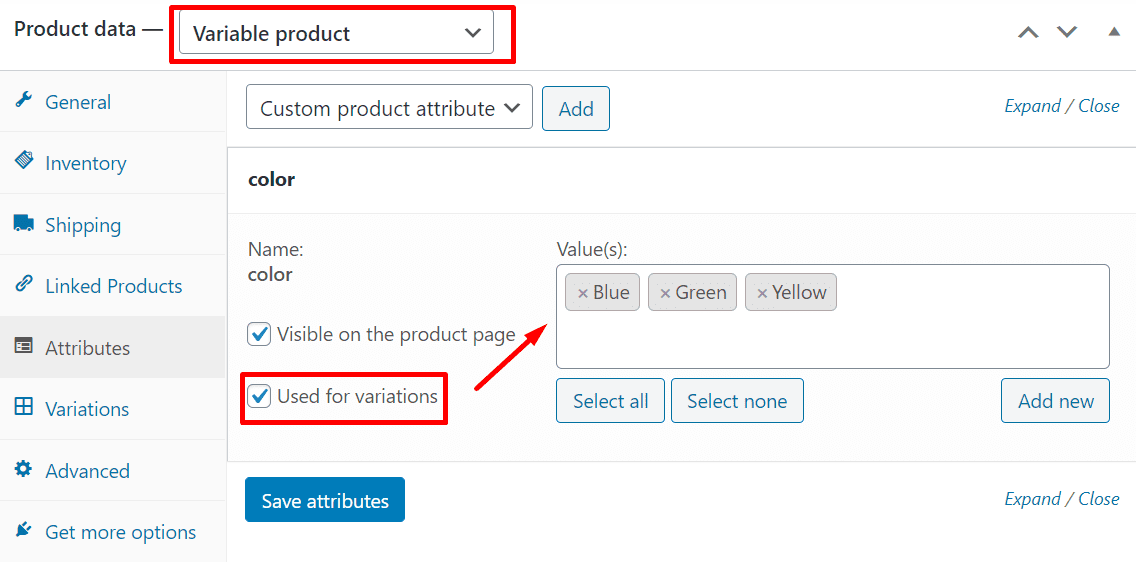
If your product is variable, the settings for “Attributes” are essential. Note that you are going to see another field – “Used for Variations,” which you’ll see below:

By selecting “Used for variations” and adding several values such as colors or sizes, your product will showcase its variations for the customer to see what they can choose from.
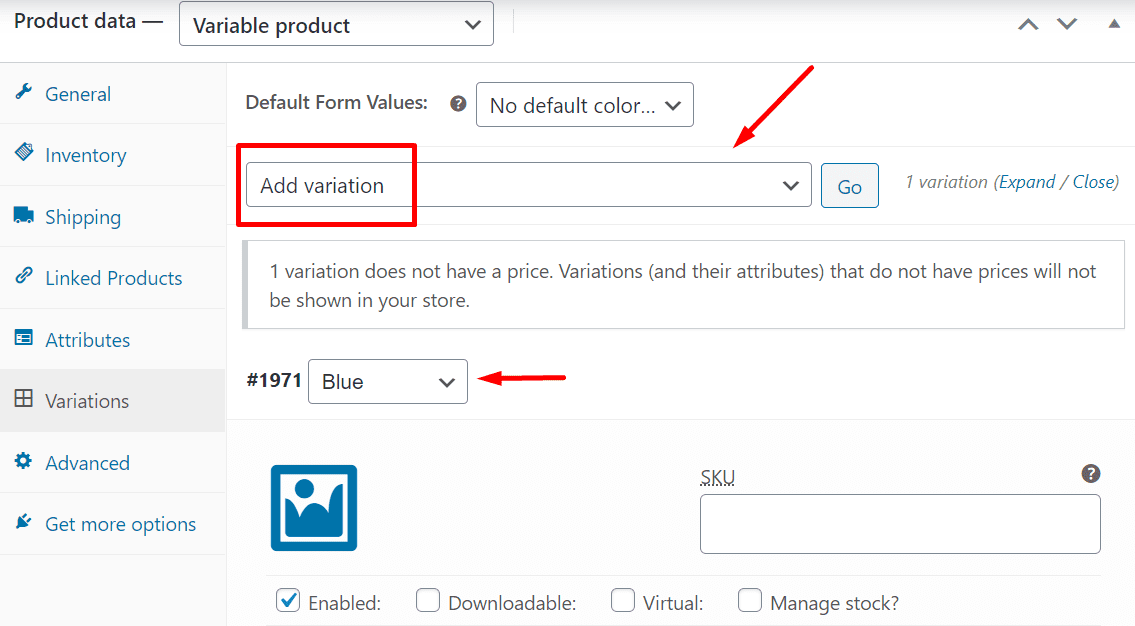
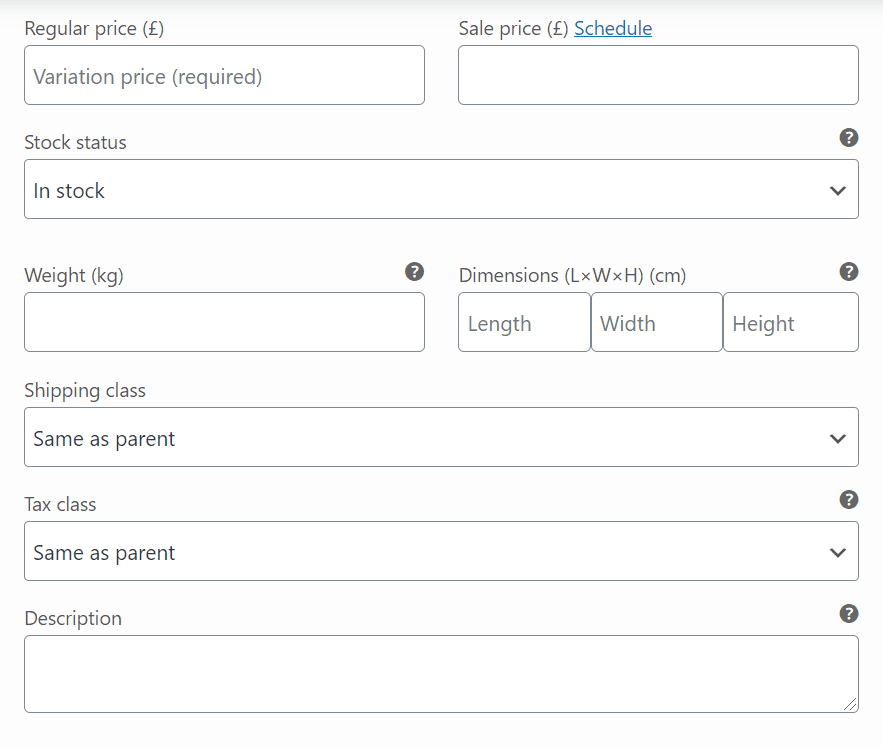
Once you have appointed attributes to your variable product, tap the “Variations” tab to add the variables. You can then do this independently, term by term, or choose “Create Variations” from “All Attributes.”


And now, let’s see the example we’ve created to help you portray what you’re final product version will look like:

As you can see, this is an essential product with two variations: color and size. The options include two colors, blue and purple, and the measures include three, from small to large.
Of course, you can always spice things up with the help of a plugin that focuses on better UX and overall image quality.
Featured plugins you can use:
- Variation Swatches for WooCommerce ➡ This plugin offers a visually appealing look and professional experience in selecting attributes for variation products. Turns the choice of options fields of product variation into radio images, colors, and labels. What does this mean? It means you can display your product variations in colors and different images, which will ensure a better UX.
- Product Feed Pro for WooCommerce ➡ With this plugin, there are no limitations on the number of products you can show on your feed. This plugin provides a high-quality product feed for Google Shopping and more.
- WooThumbs for WooCommerce ➡ And lastly, with this plugin, you can enable sliding thumbnails, add multiple zoom options, and also add the option to slide or fade your product, which will delight your customers even more.
Round-Up
Managing a WooCommerce store can be hectic if you don’t take your time in organizing and proper planning. Therefore, it is best to learn the steps and actions you need to take when adding products, especially variable products.
Hopefully, with this guide, you can kick-start your WooCommerce store in no time, and you’ll be able to do it on your own.
Think we left out something? Drop us a line in the comments section below. We’d love to hear your feedback!

Gabriella is a Digital Content Writer and Marketer with a zeal for all things WordPress. When she’s not researching and drafting the upcoming articles, you can find her in the open air exploring the outdoors with her dog.









Comments are closed