When you look at how different online stores create product pages, you will feel like they look the same or very different. Some take a more straightforward approach, displaying a product image and stating why someone should buy it. Other businesses construct complex pages with moving pieces and interactive aspects.
WooCommerce’s basic templates and your theme play a significant role in how your WooCommerce store looks. In addition, WooCommerce includes a standard product display template that you can easily use in your product designs.
In most cases, though, you can make your products stand out with a completely personalized design with the proper plugins – and guess what, no coding is required!
Today’s article will walk you through the steps of customizing your product templates, the best plugins available for this job, and some best case practices that might come in handy.
Ready? Let’s get rolling!
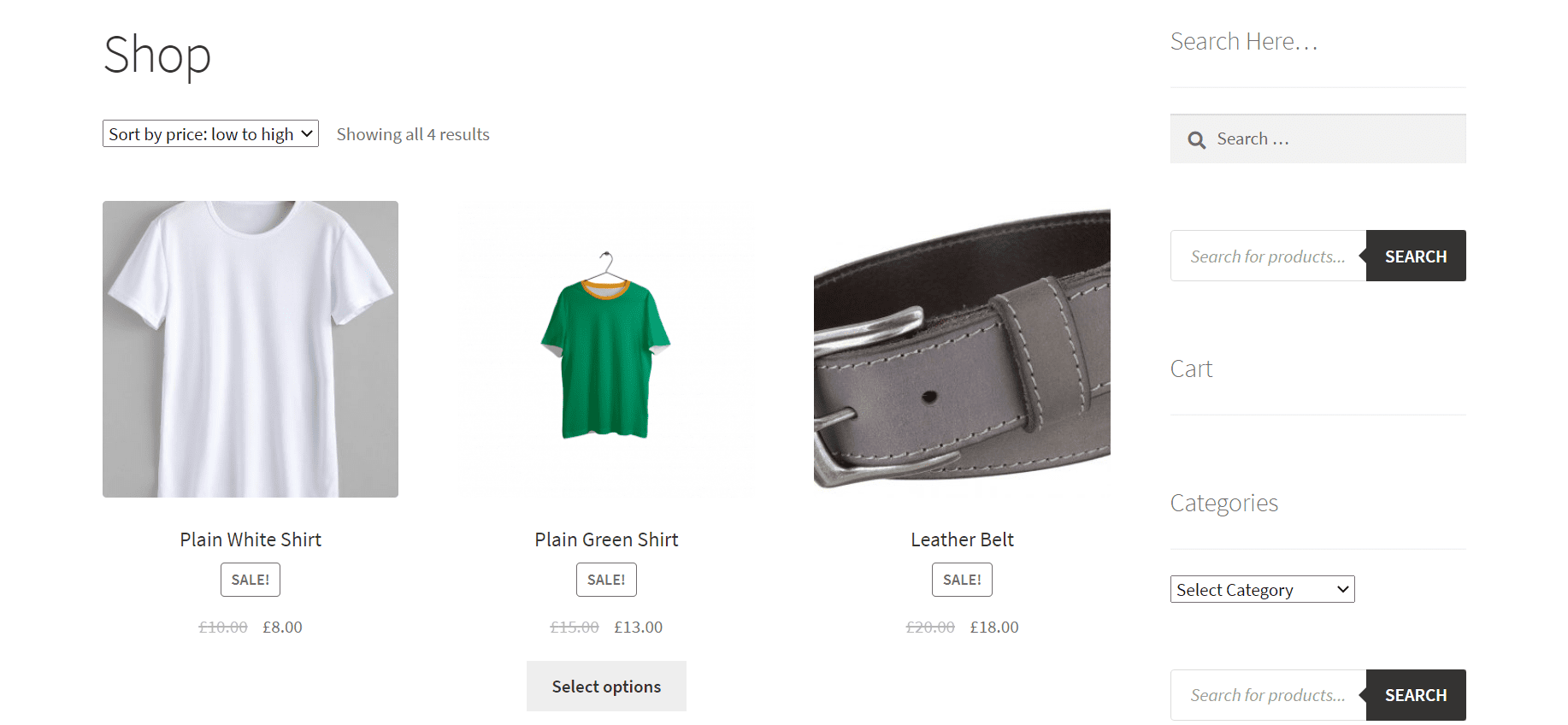
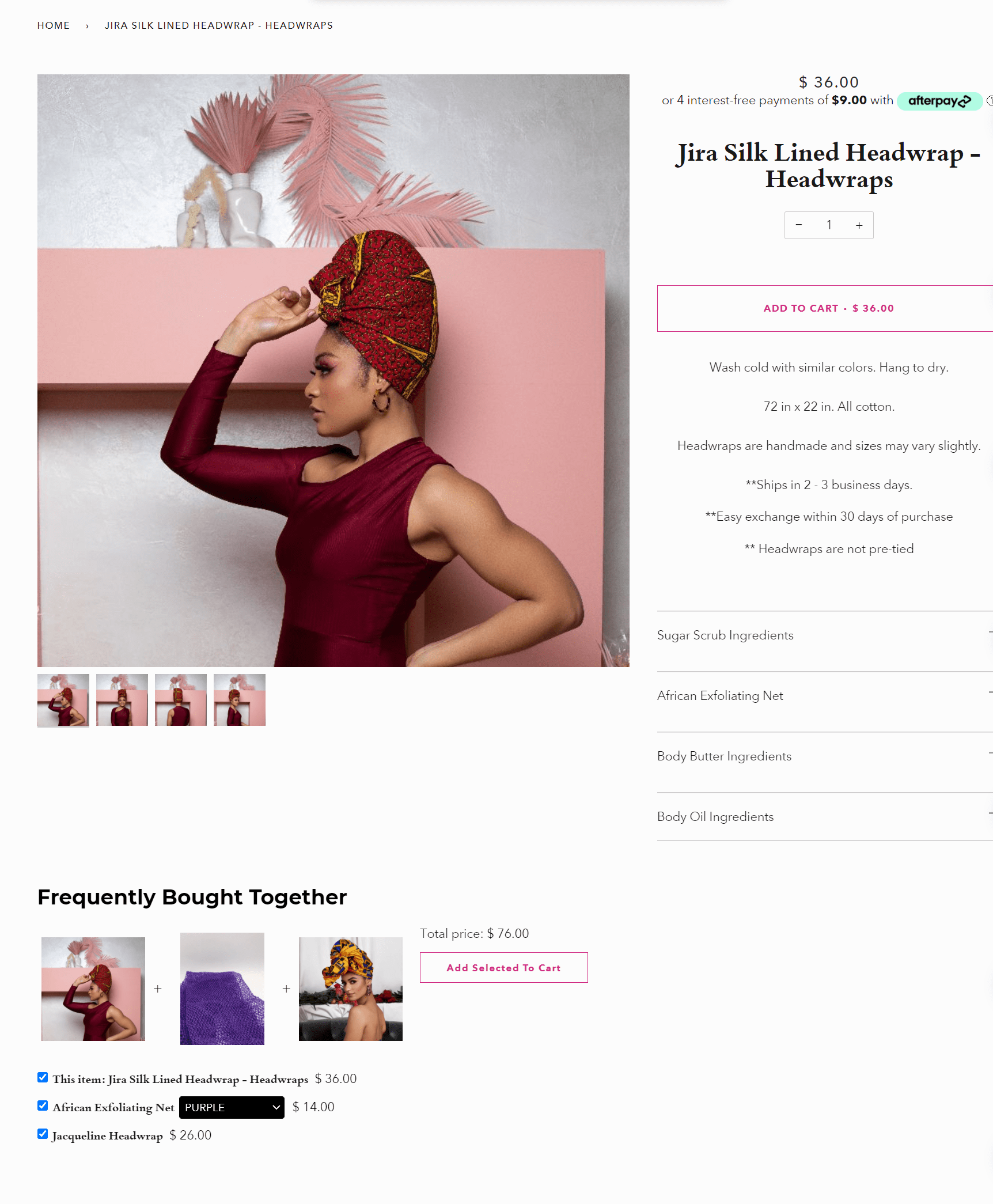
First off, here’s an example of a product template that goes beyond aesthetics and design.
As you can see, it features a high-quality product image, in-depth product description, valuable information, and a clear CTA button and other related products.
We believe that your products are one-of-a-kind, and so should the product templates that represent them, just like in the example above. But what do you do when the default WooCommerce product page template isn’t a dream come true?
Although the default WooCommerce product page template is a good fit for many online stores, you may want something that reflects your products’ unique design.
Let’s start with what we have by default and work our way there.
The Default Product Template in WooCommerce
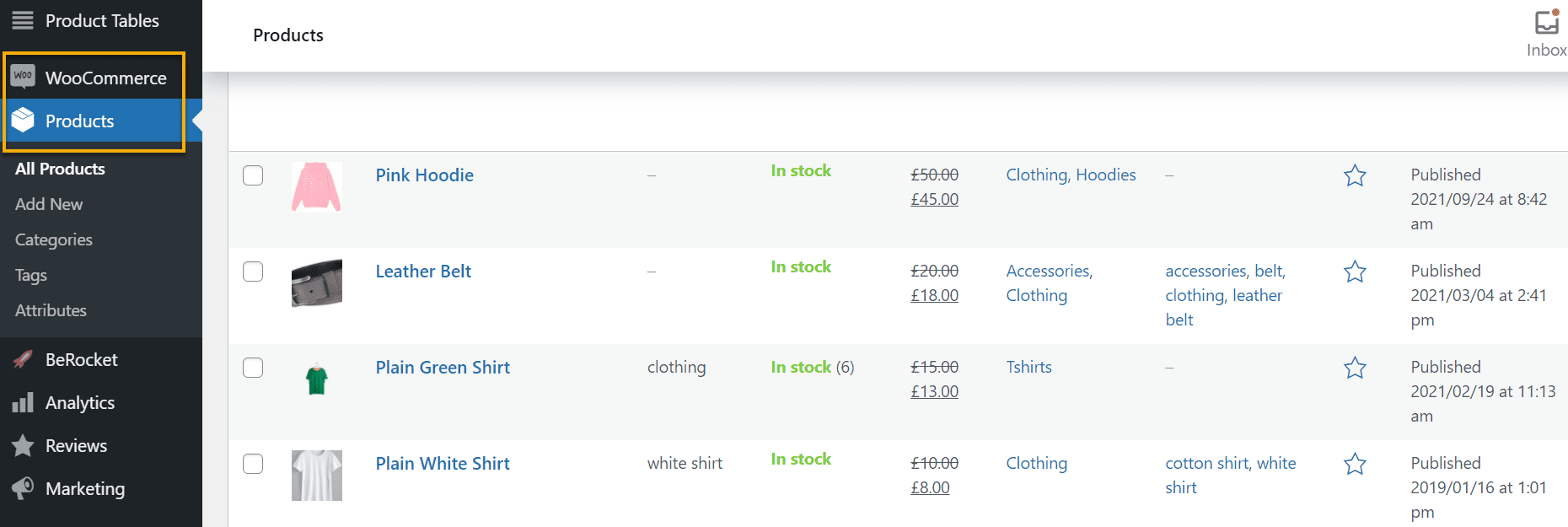
First off, you need to head over to your WordPress dashboard → WooCommerce → Products.

This section will feature all the products your store has, enabling you to make specific changes such as duplicating them, changing their images, and so on. Still, you won’t be able to make specific changes to the product template itself. See the screenshot below.

This is how your products will be presented without customization options.
Many people believe that the only way to get a beautiful and working product template that doesn’t look like everyone else’s is to hire a developer and invest a lot of time in custom programming, which can be quite a headache.
Using a plugin to personalize the WooCommerce product template without coding is the more accessible, faster, and less expensive option. Therefore, we will look at a few plugins to create a completely bespoke WooCommerce product template.
WooCommerce Product Template Plugins
You can always use a plugin that will add a bit more flair to your product templates. After setting up your WooCommerce products and product variables, you can use any plugin you want. Here is our recommended plugin:
Toolset

Toolset is a versatile and robust plugin package that enables you to create complex websites without coding. In addition, its capabilities and alternatives for creating custom WooCommerce stores go above and beyond.
Toolset product templates may include all standard WooCommerce data (such as product price, rating, and description). Still, they can also have custom fields and taxonomies specific to your store. For example, you can show related items, upsells, cross-sells, and other related posts and customize the styling to match your brand.
Toolset allows you to graphically construct unique fields for your website, such as:
- custom templates and lists of content;
- custom archives;
- front-end forms;
- searches;
- post relationships;
- custom WooCommerce sites;
- directories with maps integration;
…and more.
There’s also a new Theme Options area when creating templates and archives. In addition, it gives you the ability to customize specific layout options for each design separately.
Variation Swatches for WooCommerce

Variation Swatches for WooCommerce product provides an aesthetically pleasing and professional experience when selecting attributes for variation products. It offers color, image, label, and layout options for product template customization.
You can display product colors, styles, and sizes more effectively with Variation Swatches for WooCommerce. This type of functionality isn’t available out of the box with WooCommerce. In addition, you can select a style for each product for the quick-add attribute.
Key features of the plugin:
- Enable color swatches for variable product attribute variations.
- Auto converts all variation dropdowns to button swatch by default.
- Enable color swatches for inconsistent product attribute variations.
- Responsive to all devices.
- Suitable for all browsers.
You can manage the swatches’ shape style Rounded and Circle in the free WooCommerce attribute variation plugin and create size, brand, image, color, and label variation swatches. Furthermore, it supports beautiful tooltips on variation swatch hover.
How to Customize Your Product Template with Variation Swatches for WooCommerce
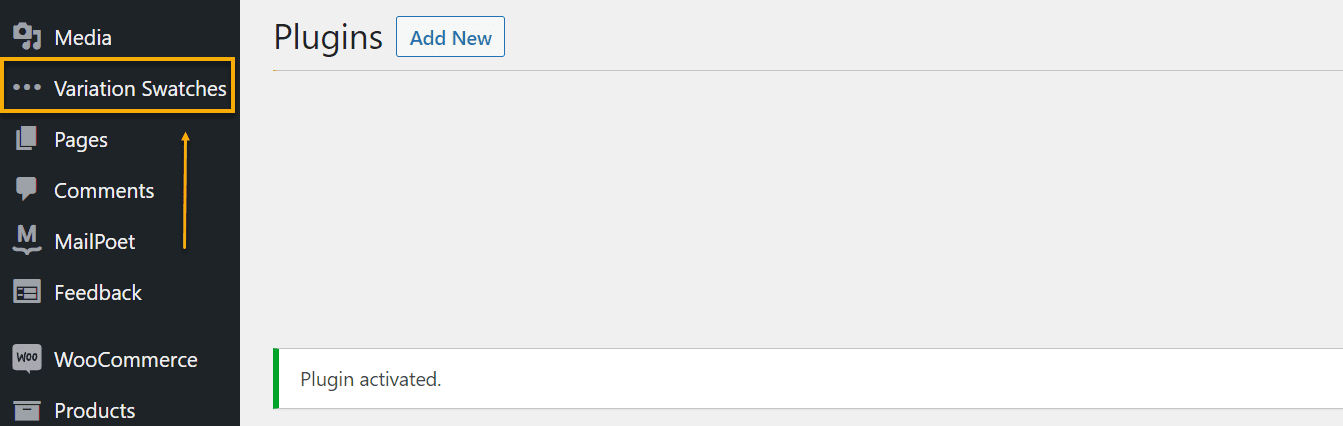
Install and activate Variation Swatches for WooCommerce first. Then, you will notice a new menu called Swatches on your admin dashboard. Click on it.

It will take you to the plugin dashboard, where you can make all sorts of adjustments. In addition, there’s a video tutorial attached to the customizer in case you need assistance.

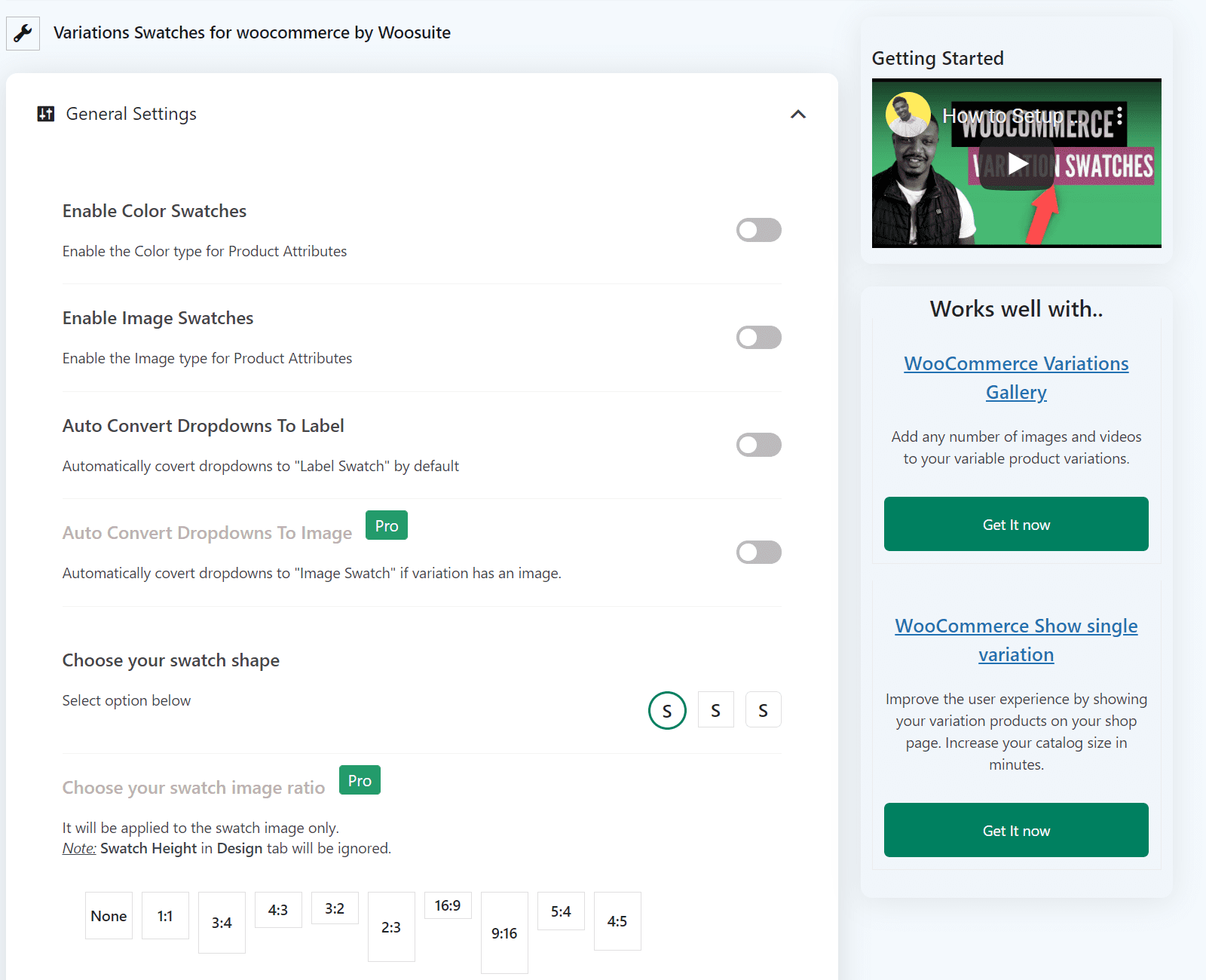
This is what the plugin customizer looks like.
In the free version of the plugin, your customization options will extend to enabling color swatches, images swatches, auto convert dropdowns to labels, choosing your swatch shape, and disabling the default plugin stylesheet.
However, the pro version will let you auto-convert dropdowns to images, choose your swatch image ratios, enable dual-color, and adjust the out-of-the-stock feature.
If you’re planning to pimp up your color or image swatches, you will first need to set product attributes from your WordPress Dashboard and then ultimately customize those from the plugin dashboard.
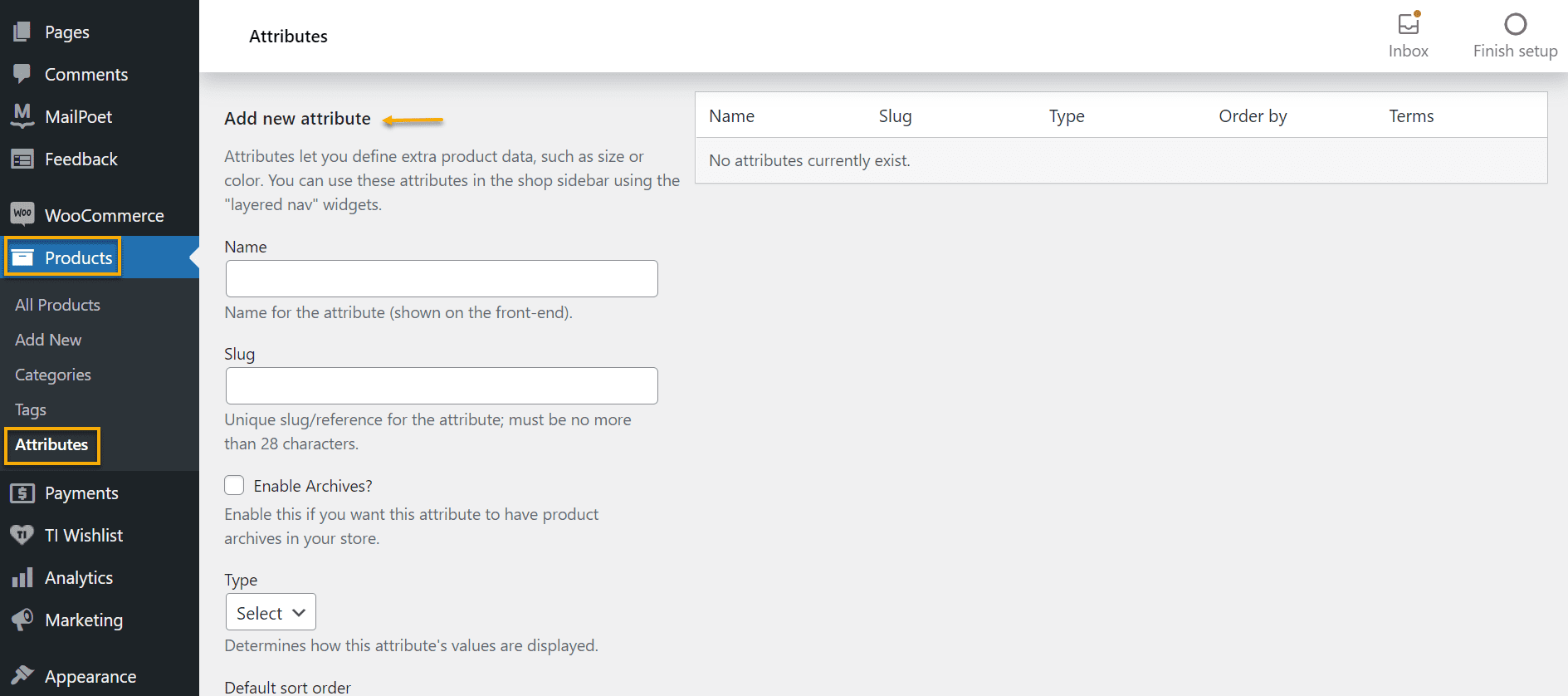
To do this, head over to Products → Attributes.

You can add as many attributes as you want, then head back to the plugin dashboard and edit them from there.
All you have to do is choose the type of editing you want, if you wish to display color swatches or images, then type in the product attribute in the plugin dashboard, hit save changes, and you’re all done!
And now, let’s look at some best practices for product templates and tips and tricks before you start delving into the technicalities.
Product Templates Best Case Practices
What have the big eCommerce brands taught us? We’ll answer that. They all have some must-have elements in the game.
- Assist visitors in locating the information they seek.
Make sure your product page isn’t cluttered and that the product specifications are as plain as possible so that customers can realize how valuable it is. If customers can’t access the information they need in a quick and structured manner, they’ll go to your competition.
You could benefit from giving current customers a usability questionnaire to collect their feedback directly to aid in this process. Please read our guide if you want to learn more about making or breaking a product page.
- Personalize their user experience.
Allow users to have an up-close experience with the featured products to demonstrate that you can cater to their needs. You can even compare product capabilities to other items on the market if you believe they will deliver additional value to your target audience. It all comes down to knowing how to promote products and serve your target market better.
- List not only your goods but also their advantages.
It’s common sense to be thorough in product descriptions, but go the extra mile and explain how those characteristics can also help the consumer. Adding interesting product details and appealing benefits can significantly impact sales revenue.
For instance, you could offer a sophisticated device with impressive specifications in the description, but not all clients will understand the value of all those features. To have a deeper understanding, discuss the usefulness of those qualities.
- Make it stand out, especially if you’re selling an ordinary item.
Your website should position itself in an engaging, intriguing way to view and learn about, regardless of the sort of product. The product page should be interactive or, at the very least, visually appealing, according to your UX/UI designer or developer. This might be as simple as altering the page’s colors or as complex as reformatting each part and adding extra widgets to improve the client experience.
- Make your product page stand out.
A potential customer’s decision may be influenced by presenting your product. As a result, you must make your items shine and effectively represent their value.
Don’t assume for a second that you don’t need to include product information that may appear inappropriate or dull at first because even if the client already knows that specific piece of detail in the back of their mind, it’s always excellent to emphasize it to offer a sense of reassurance.
On the other hand, ensure that the product page’s overall design, structure, and layout are consistent with your company’s voice and style. But, again, you don’t want to mess up the vibe.
Over to You
It all boils down to what your company’s needs are – whether you can settle for the default WooCommerce product template builder or you need a plugin to help you sort out your demands.
Remember that an excellent product page masters its messaging, value structure, layout concepts, and general product descriptions. Furthermore, the option to aesthetically personalize your product page is critical for maintaining a consistent look throughout your online store.

Gabriella is a Digital Content Writer and Marketer with a zeal for all things WordPress. When she’s not researching and drafting the upcoming articles, you can find her in the open air exploring the outdoors with her dog.











Comments are closed