
Gone are the days when you strolled into a physical store, approached the friendly salesperson at the cashier’s desk, and asked them to hand you their product catalog so you could have a quick look.
Now that digitalization has reached a tipping point, the most simple thing to do while looking for a product is to go online and start browsing. Am I correct?
You don’t have to leave the house; you don’t have to get dressed up; you can keep scrolling till you discover what you’re looking for. And it is here that computerized product catalogs come into play.
But What Exactly is a WordPress Product Catalog?
A WordPress product catalog is an excellent tool for people who own eCommerce sites like restaurants, product review sites, and online wholesale stores. It includes a sophisticated filtering feature that will assist your consumers in fine-tuning their search to find the goods they want to buy.
In a slightly more technical definition, a product catalog is a type of marketing collateral that contains critical product information to assist buyers in making a purchasing choice. They include product characteristics, descriptions, measurements, weight, availability, color, user reviews, etc.
Not to mention how useful it is as a selling tool, mainly when it provides 24/7 access to the things you’re selling, improves customer experience, and saves time.
So now that we’ve laid this out here, you must wonder who exactly needs a digital product catalog? And the answer to that is simple. Do you own an online store? Are you planning to build one from scratch? Then you will most likely need a product catalog.
A significant portion of what used to be done in physical businesses is now done online. For example, many catalogs have gone from print to online versions, similar to how physical or “brick and mortar” retailers have migrated to the internet.
Let’s start with an example of a product catalog.
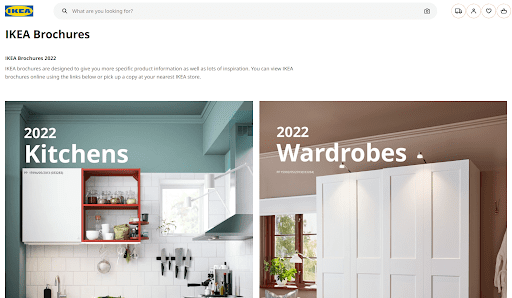
If you look at Ikea’s product catalogs, you will find all kinds of information about their products, such as prices, sizes, design inspiration, etc. Why is this important? Because with a single click, you may access a wealth of information.
But let’s see how to create one from scratch.
First of all, let’s assume that you plan to build an online store with WordPress. Or that you already have one and intend to create yourself a product catalog. Then, let’s see how you can achieve this without being a code warrior or a guru website developer.
Shall we?
Getting Started With WordPress Product Catalog
Your best buddy for this mission here is WooCommerce. As a side note here, it’s worth mentioning that WooCommerce is one of the most popular WordPress plugins. It enables users to create eCommerce sites and handle orders easily. When it comes to WordPress-powered eCommerce, it provides an all-in-one solution.
And if you don’t precisely know what WooCommerce is, we have prepared a bunch of know-how articles for you to help you navigate through what may feel like a maze of information.
But now, let’s get back to our product catalogs.
So, assume you already have a WordPress online store in the process. Then, for you to be able to create a product catalog, this is what you will need to do:
- Log in to your WordPress account
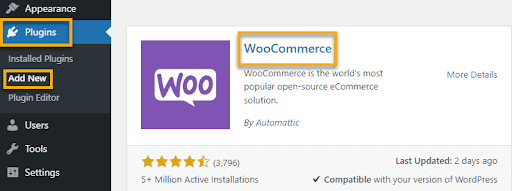
- Head over to your Dashboard → Plugins → Add New
- In the search bar, type in the WooCommerce plugin, download and install the plugin. See the screenshot below.

After installing WooCommerce, you can use WordPress to create your product catalog. WooCommerce places an add to cart or buy button next to all of your products by default. Unfortunately, it’s not easy to develop a product catalog without the shopping cart feature.
Once you’re done here, you will need to install a specific product table plugin, which will allow you to make further changes and adjust the catalog according to your preferences and needs.
Below we’ve compiled a list of the best product table plugins that work perfectly with WordPress.
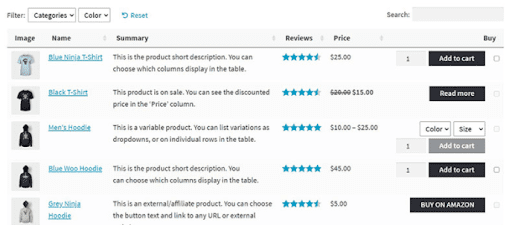
WooCommerce Product Table Lite

Powered by WooCommerce, this plugin allows you to show product tables on your WordPress site.
It’s an excellent choice for anyone running a restaurant, product review, or wholesale retail website. It has a filtering feature that allows your consumers to look for certain things.
It’s also perfect for online spare parts stores, audio stores, restaurant meal menus, takeaway menus, electronics stores, affiliate stores, etc. It also offers a versatile configuration to suit your requirements.
YITH WooCommerce Catalog Mode

YITH WooCommerce Catalog Mode is the most popular free plugin for converting a shop to an online catalog, with over 50,000 active installs. This plugin lets you turn your online shop into a catalog by removing Add to Cart buttons and any access to checkout pages, hiding product prices, and replacing them with customized buttons, text labels, and inquiry forms.
It allows you to convert your online business into an online catalog store in only two clicks. In addition, this catalog mode will enable you to work on other elements of your internet business while remaining visible online.
With catalog mode enabled, you can display specific products without having to start selling them right away. In addition, you can conceal the Add-to-Cart button from all product pages and other pages in the free version.
In addition to basic functionality, you can design and personalize contact modules to allow your users to contact you for pricing and stock information for products in your store. The free plugin is ideal for experimenting with the WooCommerce catalog mode, while the premium version includes more capabilities.
Ultimate Product Catalog

The Ultimate Product Catalog plugin is responsive and meant to present your products in a clean and straightforward catalog. A Gutenberg block for showing your product catalog is also included in this option. In addition, the Ultimate Product Catalog consists of several features that will help you provide a fantastic experience for your customers and visitors.
These features can create a catalog overview page that displays a thumbnail of each product category, as well as it is ideal for creating a featured products section, a filtering price slider, and much more.
WP Catalog Enquiry

With just a few clicks, you can transform your WooCommerce store into a catalog site entirely or partially with the help of WP Catalog Enquiry. It’s powerful enough that anyone can run a shop and a catalog simultaneously.
When it comes to asking questions about the product, this plugin is also a terrific option. Your users only need to fill out the inquiry form. In addition, you can hide product prices for all users or just visitors in the free version. With this feature-rich plugin, you may run a shop and a catalog simultaneously. You can also use this plugin to collect product inquiries from buyers via an inquiry form.
eCommerce Product Catalog

The eCommerce Product Catalog is highly adaptable. Various product catalog features, such as product price, characteristics, delivery choices, and image, can be enabled or disabled. In addition, thanks to the theme integration wizard, the eCommerce Product Catalog is compatible with any WordPress theme.
It allows you to display the product image in a gorgeous lightbox gallery for your customers to view. This plugin is an attractive choice because it will enable you to show your product anywhere on your page.
To top it off, the eCommerce Product Catalog supports SEO-friendly rich snippets and automatically generates product feeds. This plugin also allows you to use shortcodes to create multi-level product categories.
Let’s see how we can create a product catalog from scratch using the WooCommerce Product Table plugin.
Creating a Product Catalog From A to Z – WC Product Table Lite
So we’ve already covered what your first steps should be: logging in to your WordPress account, downloading WooCommerce, after which deciding upon a product catalog plugin. In this case, we’ll go with the WooCommerce Product Table Lite plugin.
This is what you should be doing:
- Head over to your Dashboard and download and activate the product table plugin.
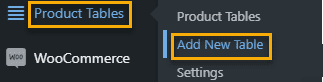
- Navigate to Product Tables once it’s been activated. Because this is your first time using the plugin, no product tables will be created. See the screenshot below for a better understanding.

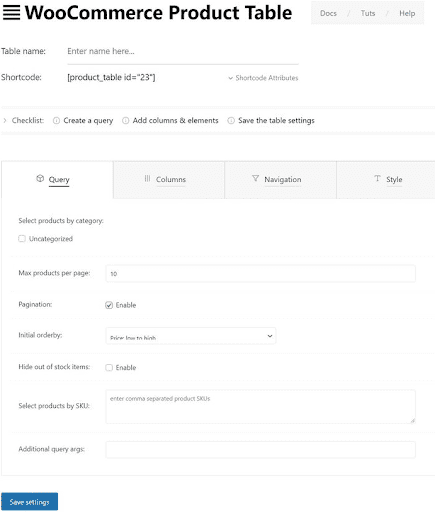
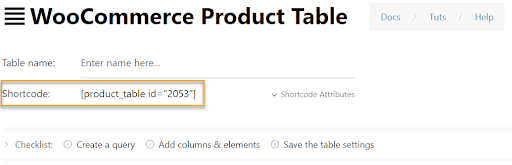
3. Click on Add New Table, and you will see this:

Here are a few things to keep in mind:
- Begin by giving your product table a name. We recommend giving your product or category a name linked to it. For example, if you’re creating a product table for T-shirts, you might want to call it “T-shirts.”
- The next step is to create a shortcode. Finally, you’ll need to paste this code into your post or page where you want the products to appear. While this code generates automatically, it’s worth looking over the various shortcode properties.

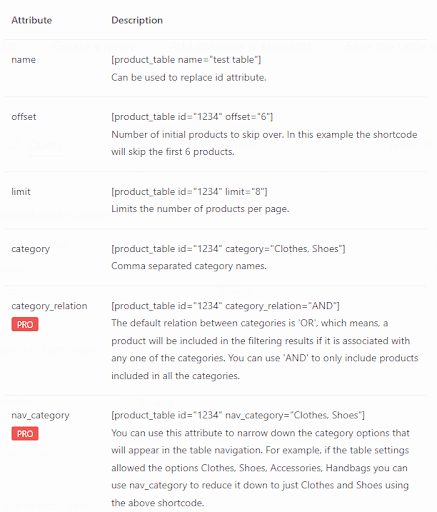
If you hit ‘Shortcode Attributes,’ this is what you will see:

The spacing feature, for example, allows you to skip a defined number of products before showing the actual product line. Likewise, the limit and category attributes can limit the number of products displayed and the type of products displayed.
- The four primary tabs, Query, Columns, Navigation, and Style, will appear next. You must complete the query and columns tab for the products to appear on the page. You’ll get an error on the display page if you don’t do this.

The options under Query are very self-explanatory. For example, you could select the choices that best fit your needs, such as choosing products by category or setting a maximum number of products to display on each page.
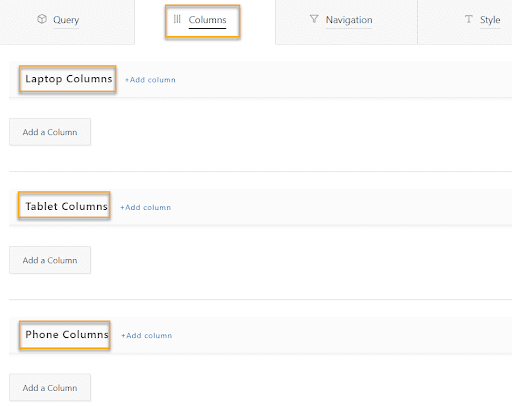
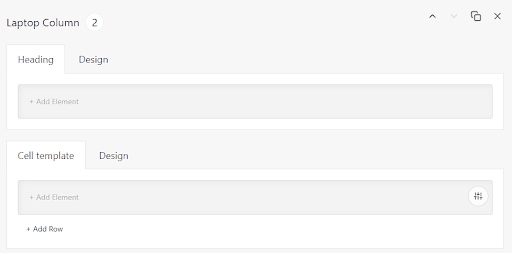
Let’s look at the ‘Columns’ tab because it might seem a bit tricky.

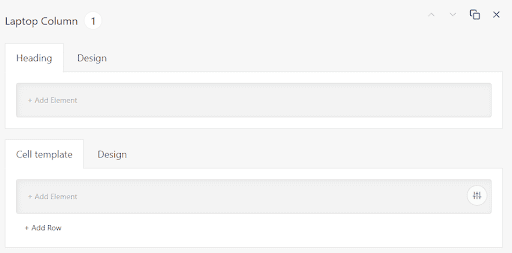
Let’s have a look at Laptop Columns first. Select ‘+Add column’ or ‘Add a Column ‘from the drop-down menu. A header, or title, appears at the top of each column. Let’s start with the Heading in Column 1. Then, under Heading, select +Add Element.

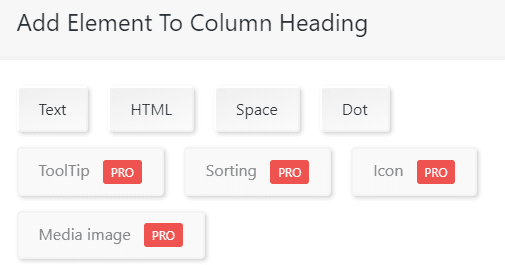
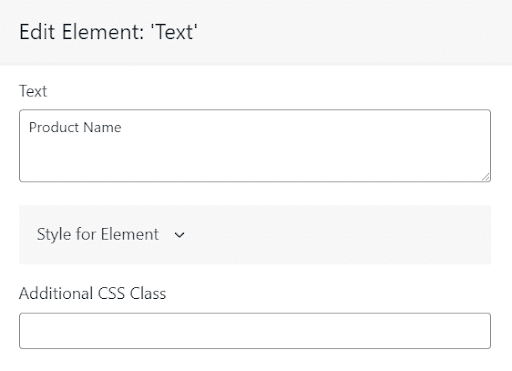
If you click on “Add Element,” it will open a popup to add components to the column heading. For example, choose Text if you want to insert a title heading. For instance, we’ve picked the Text element in the image below and typed in “Product Name.”

If you want to insert a title heading, choose Text. For example, we’ve picked the Text element in the image below and typed in “Product Name.”

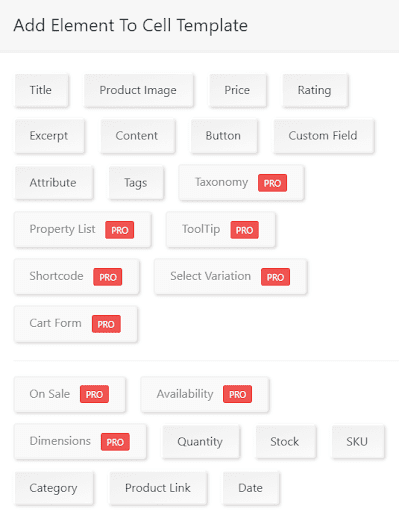
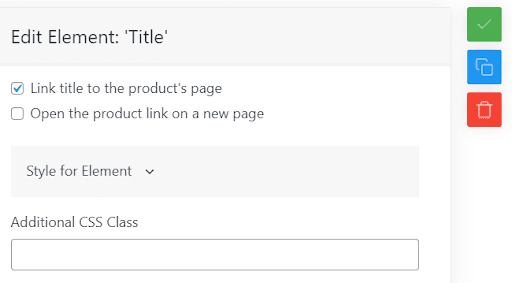
Once you’ve finished typing “Product Name,” click the green tick. Similarly, under Cell Template, click on ‘+Add Element.’ This will include the actual content of the cell. The content (value) displayed within the cell is ‘Title’ because we picked Text under the header.

Select “Title” and edit it if you’d like. For example, here you have the following options:

And with this, we’ve completed column 1 by clicking the green tick box. Next, create column 2 in the same manner. Include the product image this time.

For the Heading Text and Cell template, add “Product Image.”
Depending on your needs, you can add several columns. You’ll need to repeat the processes for the other devices, such as tablets and smartphones.
Once you are finished, click “Save settings,” Your product catalog is ready to roll.
This is how it will look from your Dashboard customizer:

You can add as many columns and rows as you wish or as your store requires you to. Remember, you can also edit the categories by pointing your mouse at the category name. Just like this:

And now, let’s see the final product!
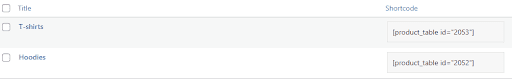
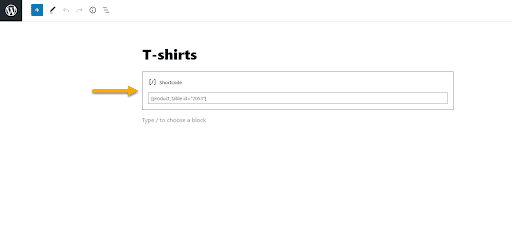
- First, copy the shortcodes in the screenshot above, then head over to Pages → Add New.
- Once there, name your page; for example, we’ve named it “T-shirts” and paste in the shortcode that you copied previously. Just like this:

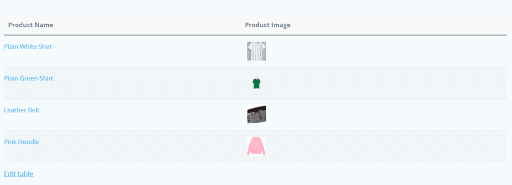
Then hit Save Changes, and you’re all done! Your product table should now look something like this:

In numerous columns, you can include the buy button, ratings, and product description, among other essential information.
And that’s how you use the WC Product Table plugin to make a product table. That wasn’t so horrible, was it?
And now…
Over to You
You’ve gained a lot of knowledge today. You now have a clear idea of why you would need a product catalog for your online store, the various reasons for doing so, the different plugins that can help you with the process, and how to create one from scratch.
I guess it’s time to call it a day! Let’s see how you do your magic now!

Gabriella is a Digital Content Writer and Marketer with a zeal for all things WordPress. When she’s not researching and drafting the upcoming articles, you can find her in the open air exploring the outdoors with her dog.











Comments are closed